Glamme
Utilizing AR technology for personalized makeup catered to users' skin types and needs
ROLE
Product Design, Augmented Reality, Interaction Design, Prototype
PROJECT TYPE
Personal Project
End-to-end application
DURATION
2 months (Sep - Nov 2023)
TOOLS
Figma,
Adobe Photoshop,
Adobe Premiere Pro
OVERVIEW
A Tailored Makeup Experience
In today’s landscape, consumers seek informed decisions when browsing through makeup products. They prefer previewing makeup before purchase and favor products tailored to their specific skin needs. With Glamme, I crafted a personalized makeup experience for users through the use of AR technology.
problem STATEMENT
How might we create a personalized makeup shopping experience for consumers in the comfort of their homes?
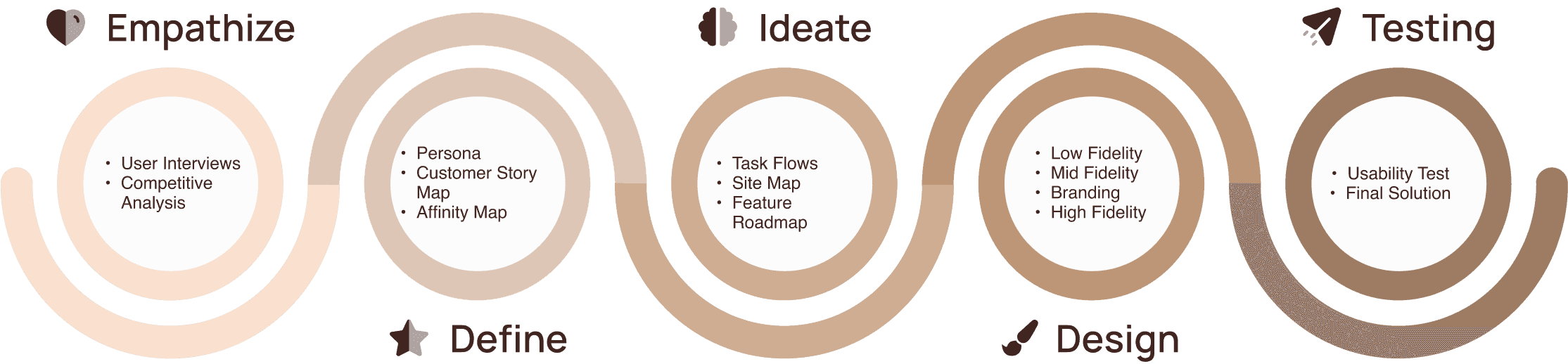
Design process
EMPATHIZE
Understanding the users by conducting 5 in-depth user interviews
My research goals through this interview was:
Goal #1
Identify user’s behavior when purchasing makeup
Goal #2
Understand user’s needs regarding beauty and wellness
Goal #3
Understand user’s experience with makeup applications
Sample questions we asked:
“What do you use to find products that are suitable for you?”
“How do you determine which beauty products to purchase?”
“What functionalities would you expect from a personalized beauty advisor platform to make it valuable for your needs?”

Participants: 5 users
Ages: 20 - 25 years old
I analyzed the interview findings and developed an affinity map to identify recurring themes. Here are the findings:
Individuals experience diverse skin concerns. The most common are:

Acne
Textured Skin

Dryness
All users use social media to find makeup products to buy.
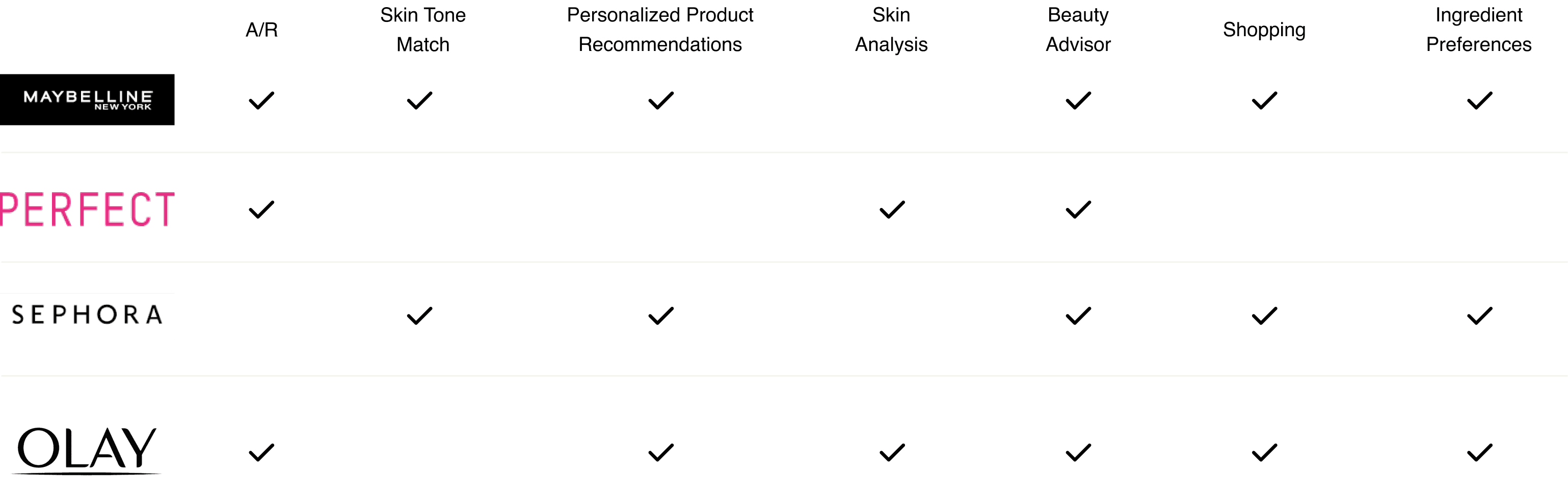
Understanding the market through a competitive analysis
In order to grasp the strengths and weaknesses of current solutions and identify industry trends, I also examined competing makeup companies to explore the features they provide.
Define
Understanding the user and their needs through a persona
To empathize with the needs, goals, and behaviors of the target audience of this personalized makeup software, I created a user persona.
Anne Addams
Age
21 years old
Skin Concerns:
Acne
Goal
Wants to find makeup that suits her skin type and affordable
Motivations
Inspired by social media influencers, she wants to expand her makeup style and test out what fits her
Pain Points
She does not know where to start
She does not like to go in store to get makeup, rather get it delivered
She can breakout easily when testing new products
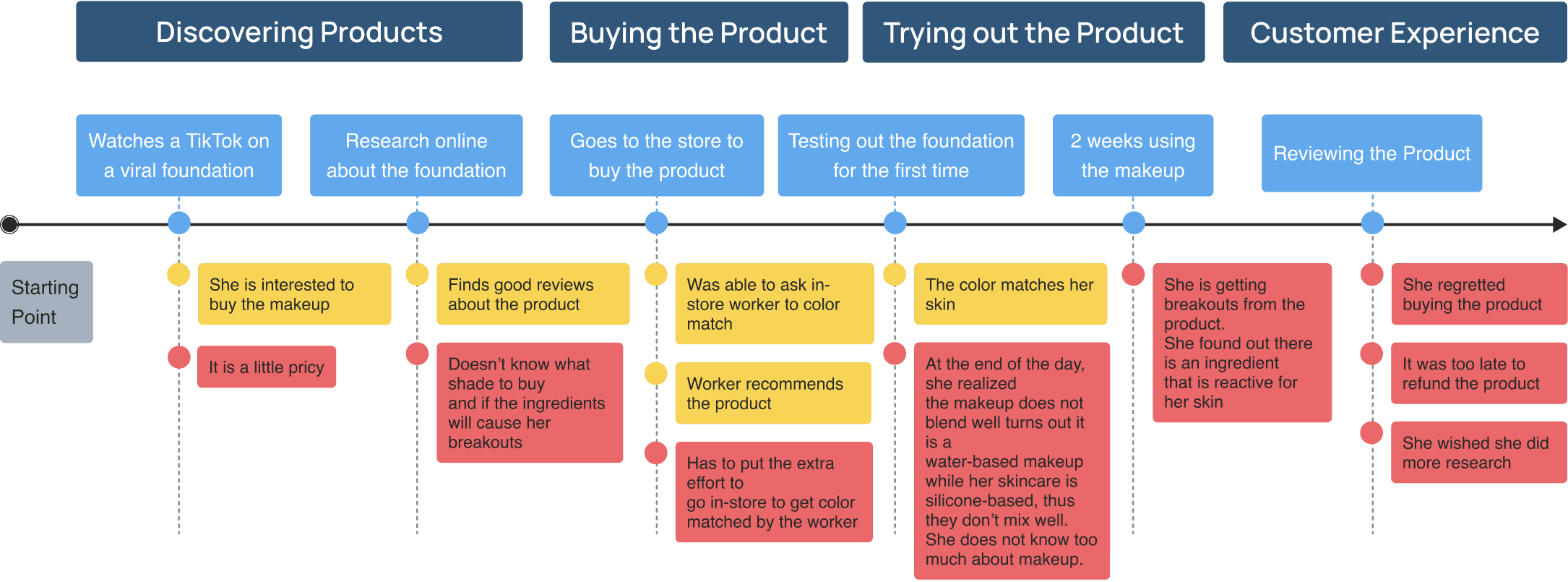
Creating a customer story map to understand pain points
In order to understand users and pinpoint their pain points, I developed a customer story map illustrating their journey and experiences in the process of purchasing makeup.
IDEATE
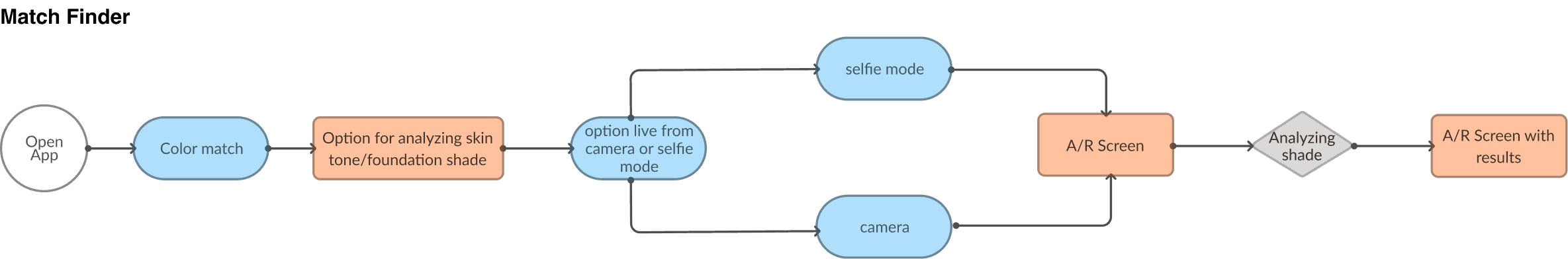
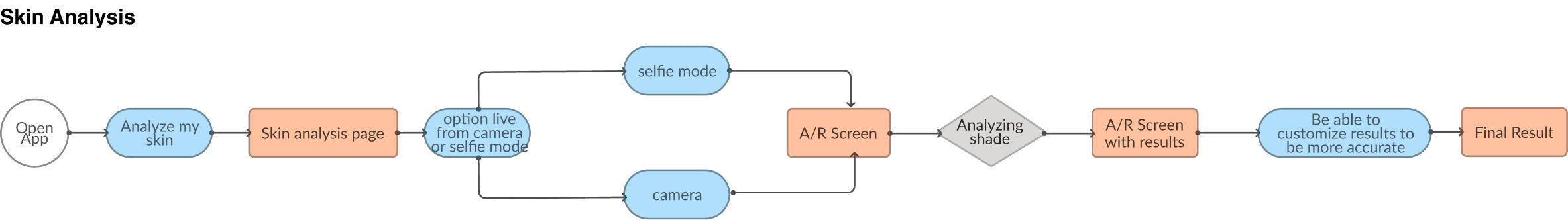
Organizing design screens through task flows
I created different tasks flows to help me organize the step-by-step sequences that users will follow to achieve specific goals or tasks within the make-up platform. Here are some sample task flows I created:
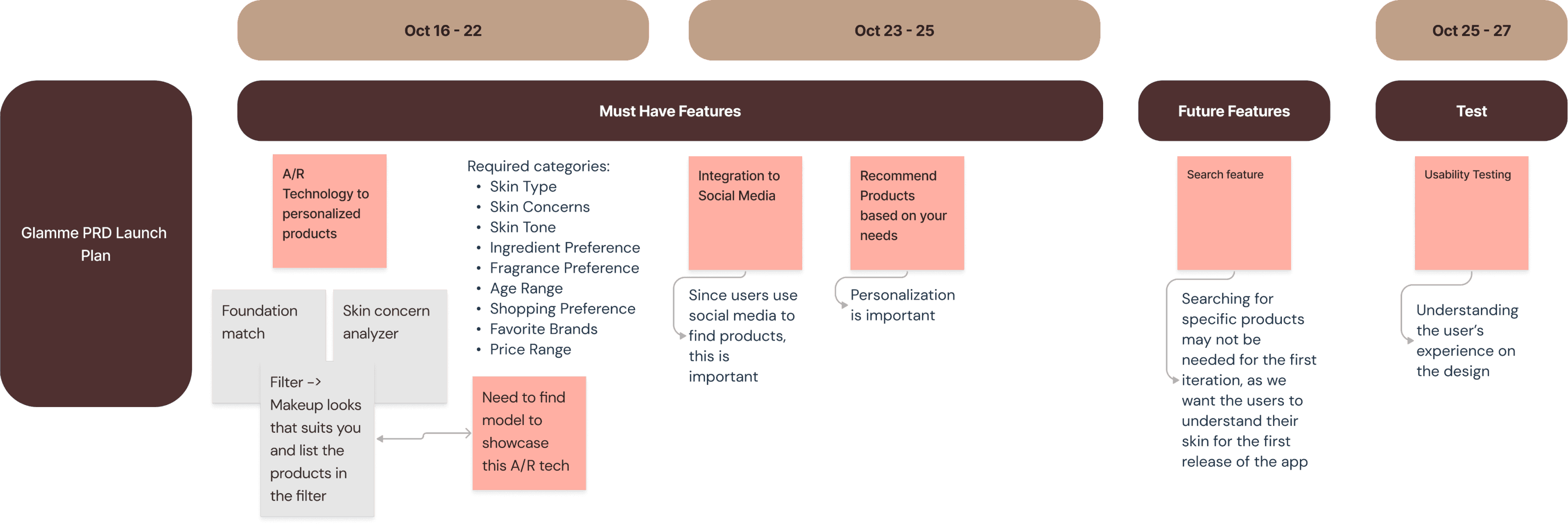
Creating feature roadmap to prioritize design deliverables
Using the findings I found, I was able to prioritized the different features I wanted to include in my solution. Using a roadmap, I was able to prioritize different features and analyze why they are needed.
DESIGN
Sketching through ideas
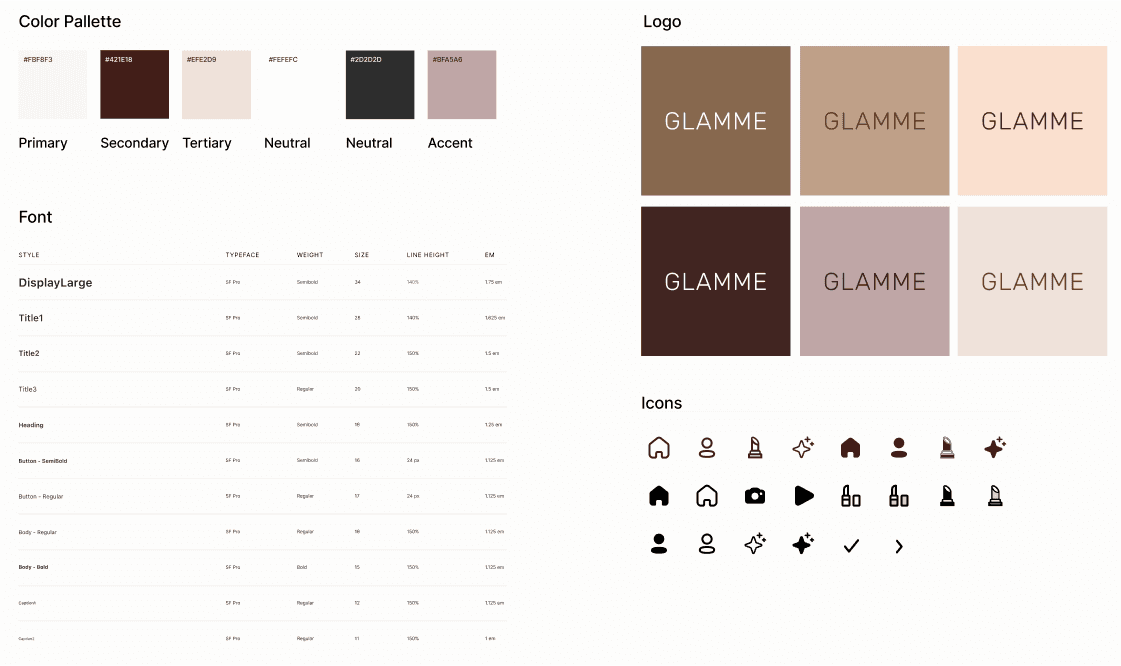
Designing branding guidelines to ensure consistency across the application
TESTING
Usability testing to assess usability of product
I had 4 users perform the following task flows on the mobile app:
Task Flow 1: Analyze your skin
Task Flow 2: Find looks that is personalized for you
Task Flow 3: Find your skin tone
Task Flow 4: Find products that are personalized for you
The metrics of success was:
Task Completion Rate
Overall User Feedback
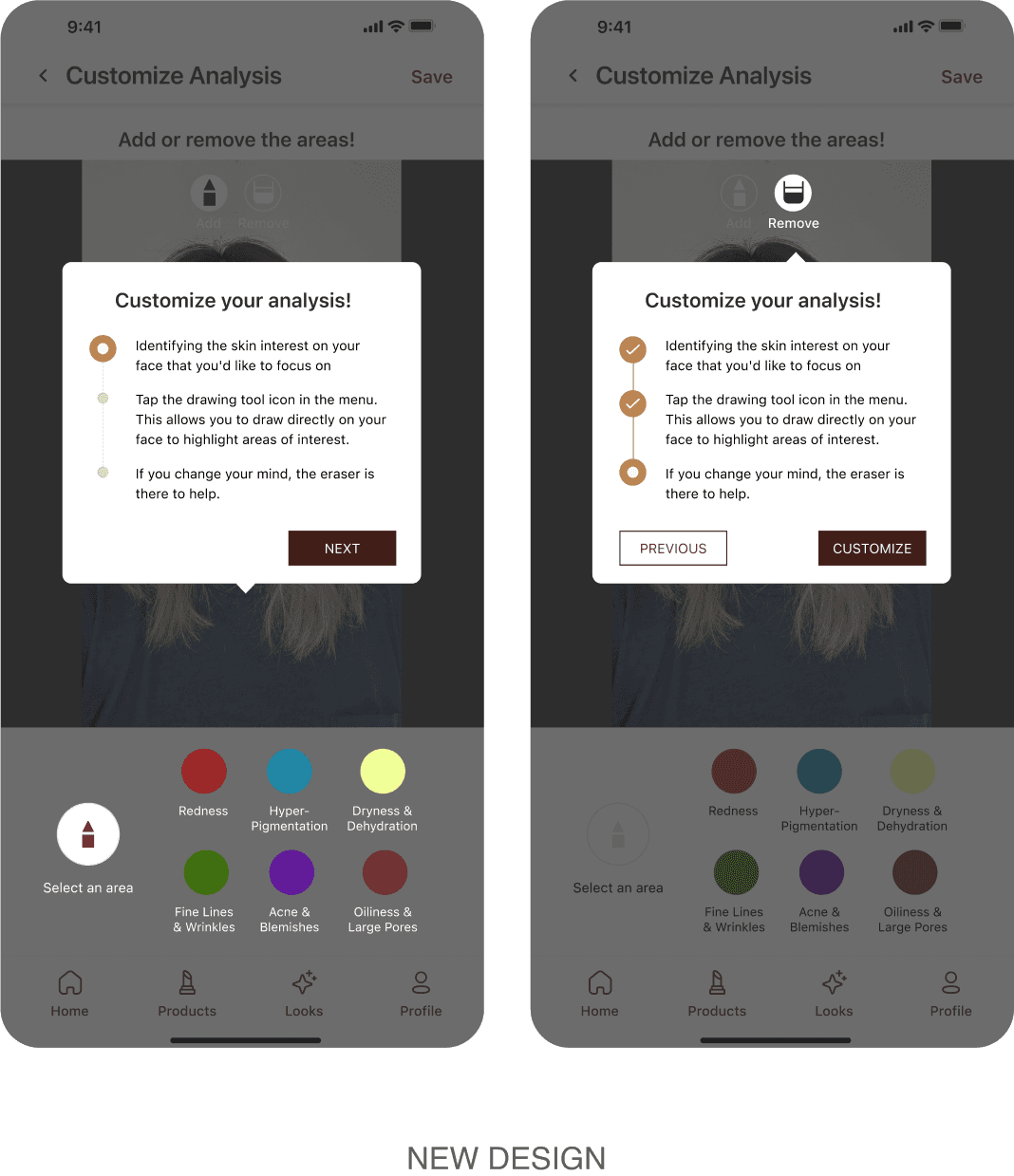
Iteration 1: Adding Instructions
4 out of 5 users were confused on how to customize their skin analysis and what it is used for. So I added a tutorial to help explain the process.
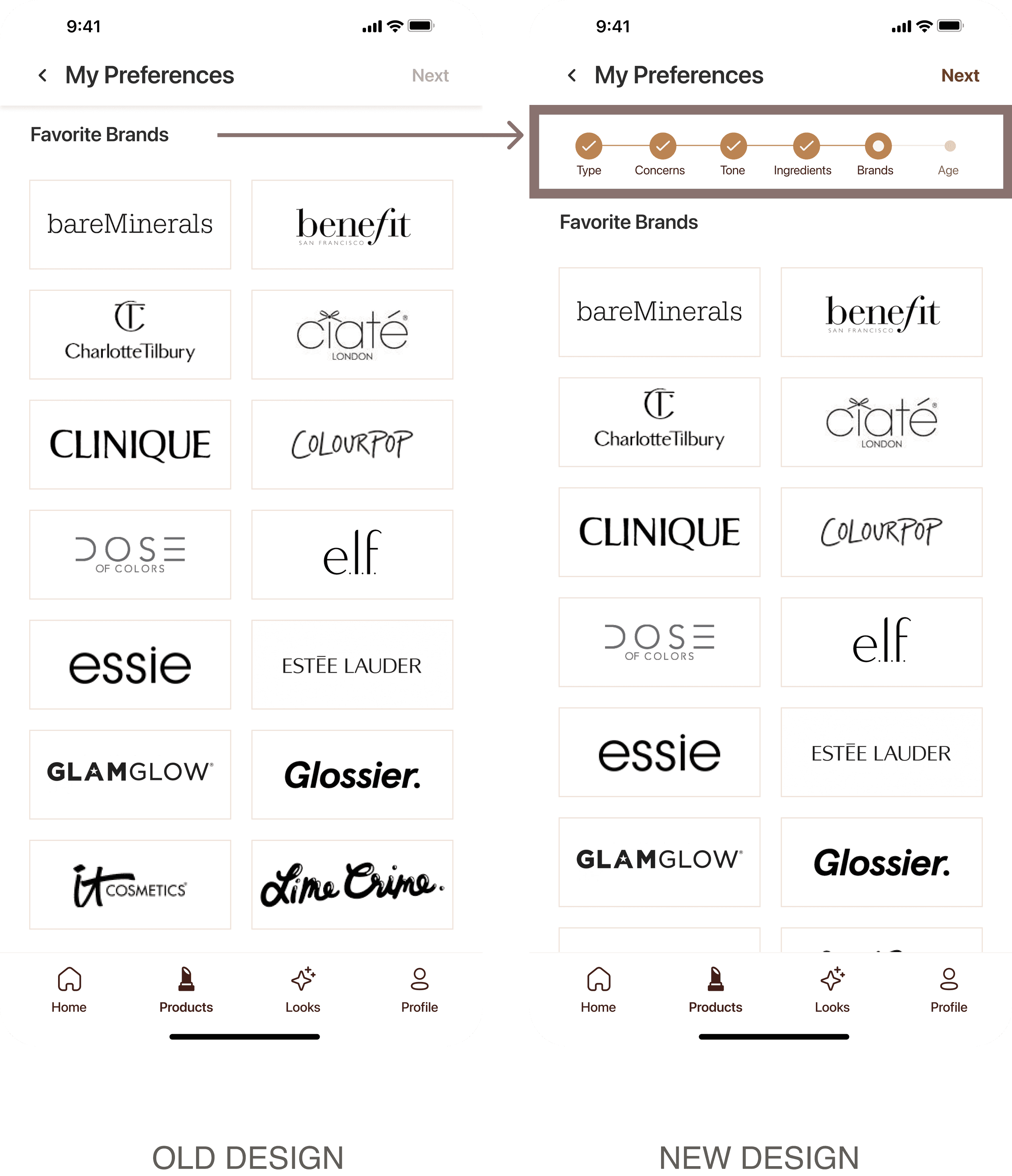
Iteration 2: Adding Progress Bar
3 out of 5 users felt that adding a progress bar would be helpful as it gives users an expectation of how long the process would take.
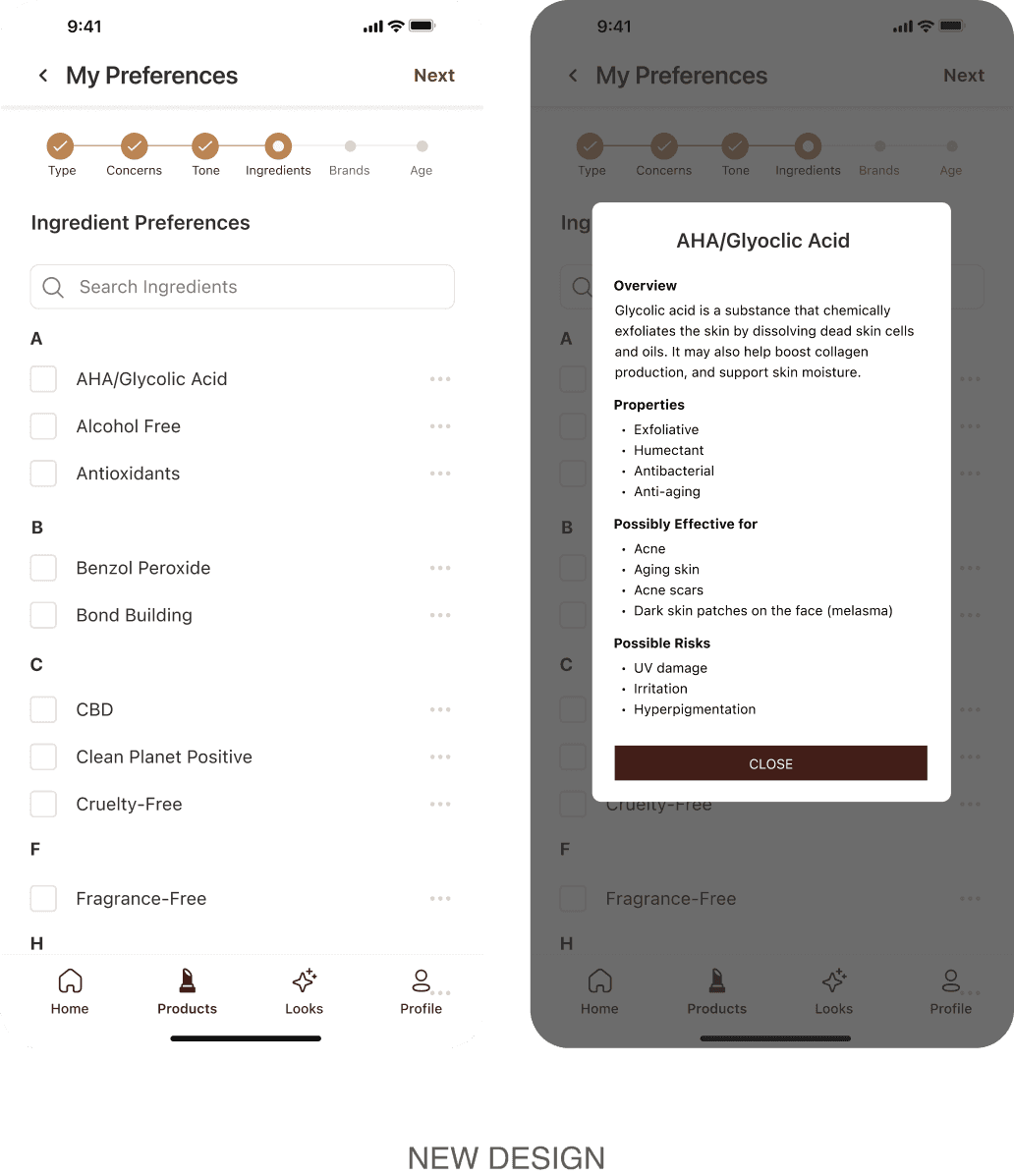
Iteration 3: Explaining Ingredients
For the average user, they would not understand what each ingredient means. So I added an explanation for each ingredient to educate users for each product ingredients. a tutorial to help explain the process.
FINAL DESIGN
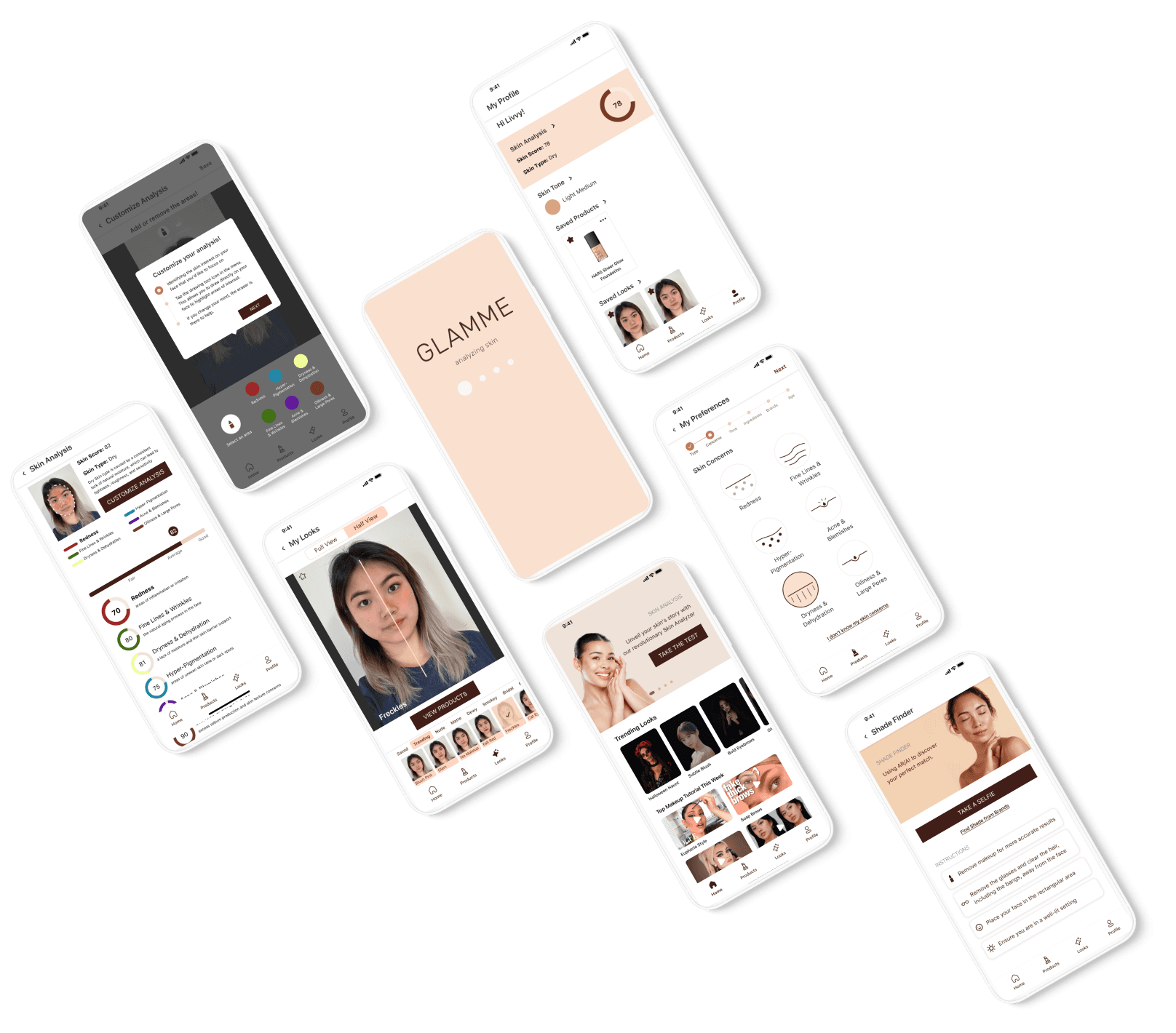
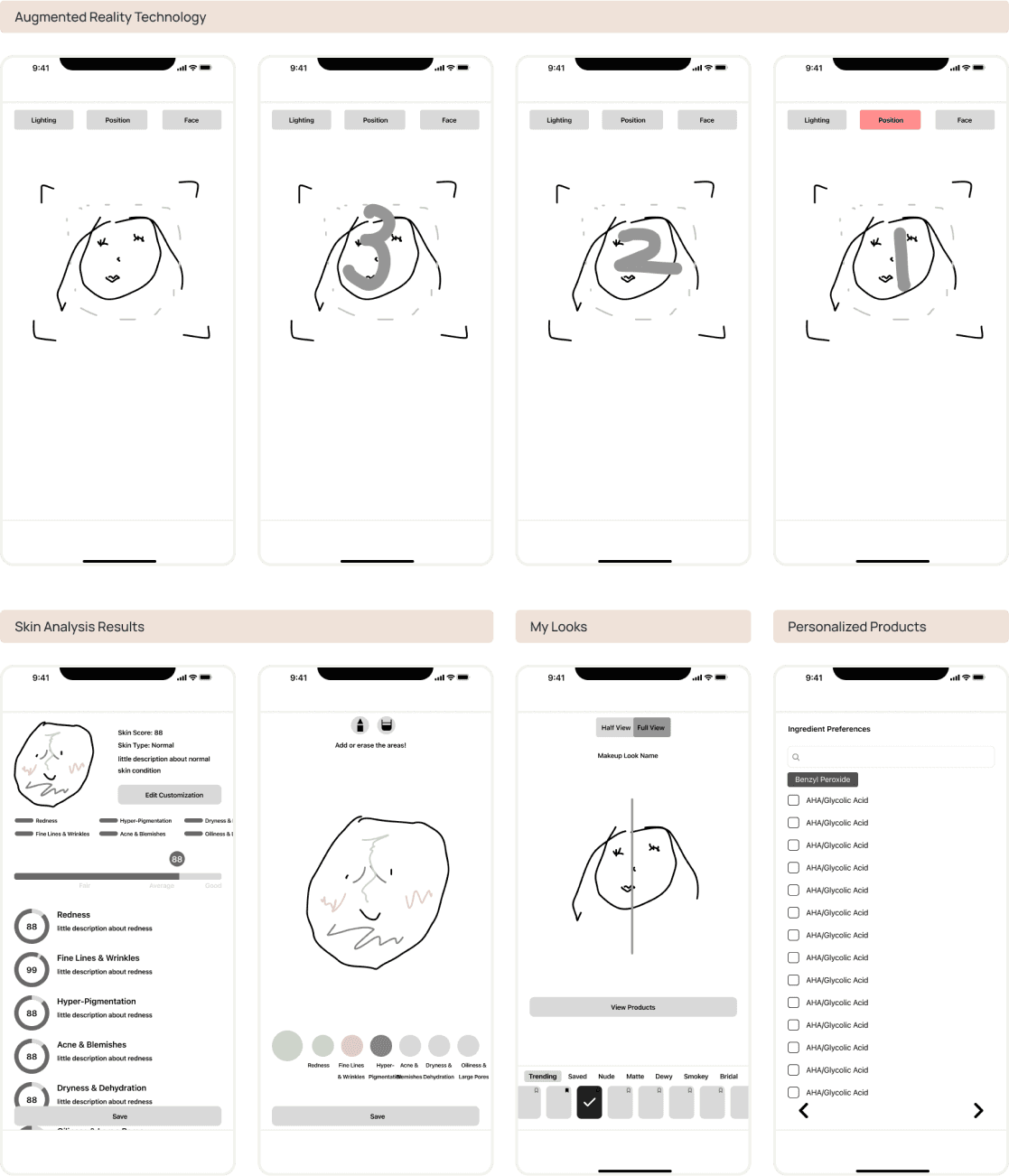
Presenting Glamme
Welcome to Glamme
Leveraging augmented reality to find personalized products for you!
Analyze your skin type
Using AR, discover an analysis of your skin type.
Customize your analysis
Analysis not accurate? Don't worry, you can customize the analysis yourself!
Find your shade
Using AR to find your perfect shade match.
Find looks for you
Want to experiment different make up styles? Using AR, you can try on new looks that fits you!
Customize your preferences
Discover personalized product recommendations that fit your skin type and skin needs.
Reflection
Designing using Augmented Reality
Through this project, I was able to learn about how to design using AR technology. It was quite difficult at first because with AR, we need to showcase the limitations of this technology - for example by ensuring the user’s face must be in the contained area, and showcasing the error state.
Progress Bar in Long Questionnaires
During my usability testing, the users brought up the importance of having progress bar, especially when asking users to fill out questionnaires. Progress bars are essential for enhancing user experience, especially in questionnaires, as they provide a clear visual indicator of progress, helping users understand how far they've come and how much is left. This reduces uncertainty, sets expectations, and mitigates frustration. By breaking tasks into manageable chunks, progress bars decrease cognitive load, offer immediate feedback, and motivate users to complete the process, particularly as they approach the finish line.
Next Steps
In terms of the next steps, I want to explore more ways to help users be educated regarding the ingredients in make up products that would be beneficial in each user’s skin needs. I think personalization in the beauty industry is very helpful and will be the future, therefore I want to explore different ways to help users understand and be educated before purchasing a product.