INNOVATION
Workplace Safety Insurance Board Innovation Lab
Asset Tracker
Streamlining asset management for efficient on and off-boarding processes
ROLE
UX Design Intern, Prototyping, Visual Design, UX Research
TEAM
3 UX/UI Designers Intern
1 Design Lead
DURATION
Mar - Apr 2024
TOOLS
Figma
OVERVIEW
Designing an Internal Asset Management Tool
During my internship at Workplace Safety Insurance Board’s Innovation Lab, along with two other design interns, we designed an internal asset management tool to assign, return, organize and manage assets to reduce friction from manual input for managers, expected to reduce on and off-boarding process by 2 hours.
problem discovery
WSIB Innovation Lab: 20 cohorts and counting...
At the Workplace Safety Insurance Board's Innovation Lab, a new cohort of co-op students is hired every four months.
With 20 consecutive cohorts so far, managing assets like Macbooks and corporate laptops has become challenging for lab managers, as it affects both the managers' productivity and the overall smoothness of the intern’s onboarding experience.

PROBLEM STATEMENT
How might we streamline asset management at the Innovation Lab to reduce manual input and improve the onboarding and offboarding process for co-op students?
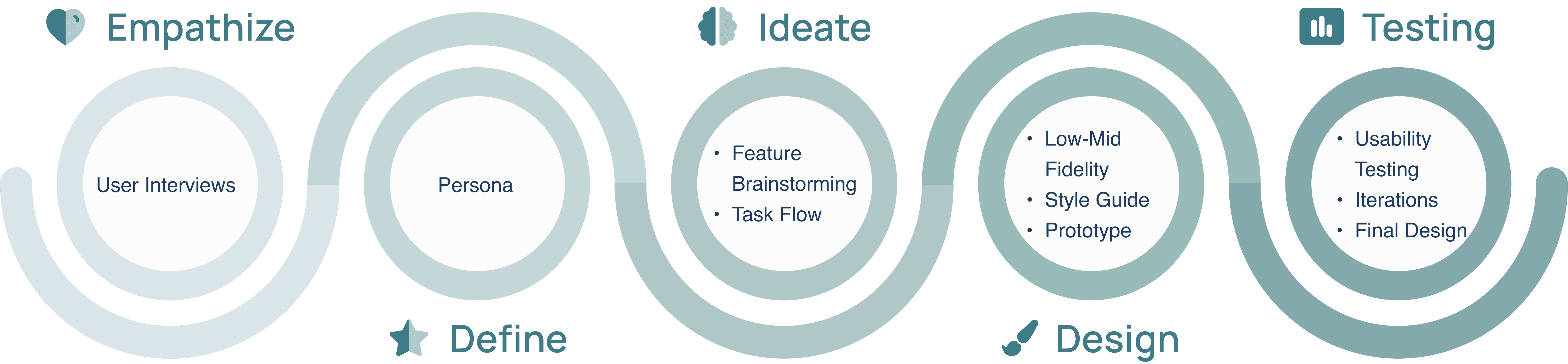
Design process
EMPATHIZE
Interviewing Lab managers to explore pain points
To better understand the project, we began with a brief overview and indirect interview insights from our manager. Seeking a deeper understanding of the key pain points and potential opportunities, we conducted targeted user interviews with the rest of the lab managers.
Sample questions we asked:
“Can you give us an overview of the process when you assign assets to employees?”
“What are the main difficulties you encounter when lending out assets to people?”
“How do you currently document information about the equipment and what are those information?”
Findings from our interview:
Scattered physical assets
Since COVID, assets (corporate laptops, macbooks, and etc) have been scattered across WSIB's Toronto office, Waterloo office, and managers' homes, with no collective documentation effort in place.
A manual process in the current on-boarding flow
Gaps in maintenance tracking
There’s currently no system in place to track MacBook maintenance, leaving managers dependent on co-op students to report any issues. In addition, there is no way to track which device has applecare.
Define
Creating a persona to understand the pain points
Lisa
WSIB Innovation Lab Manager
Motivations
Wants a centralized place to see where the assets are
Make the assigning process more efficient and faster
Pain Points
Excel may not be the best way to manage and track assets
Device health typically unknown until issues are reported; reactive approach
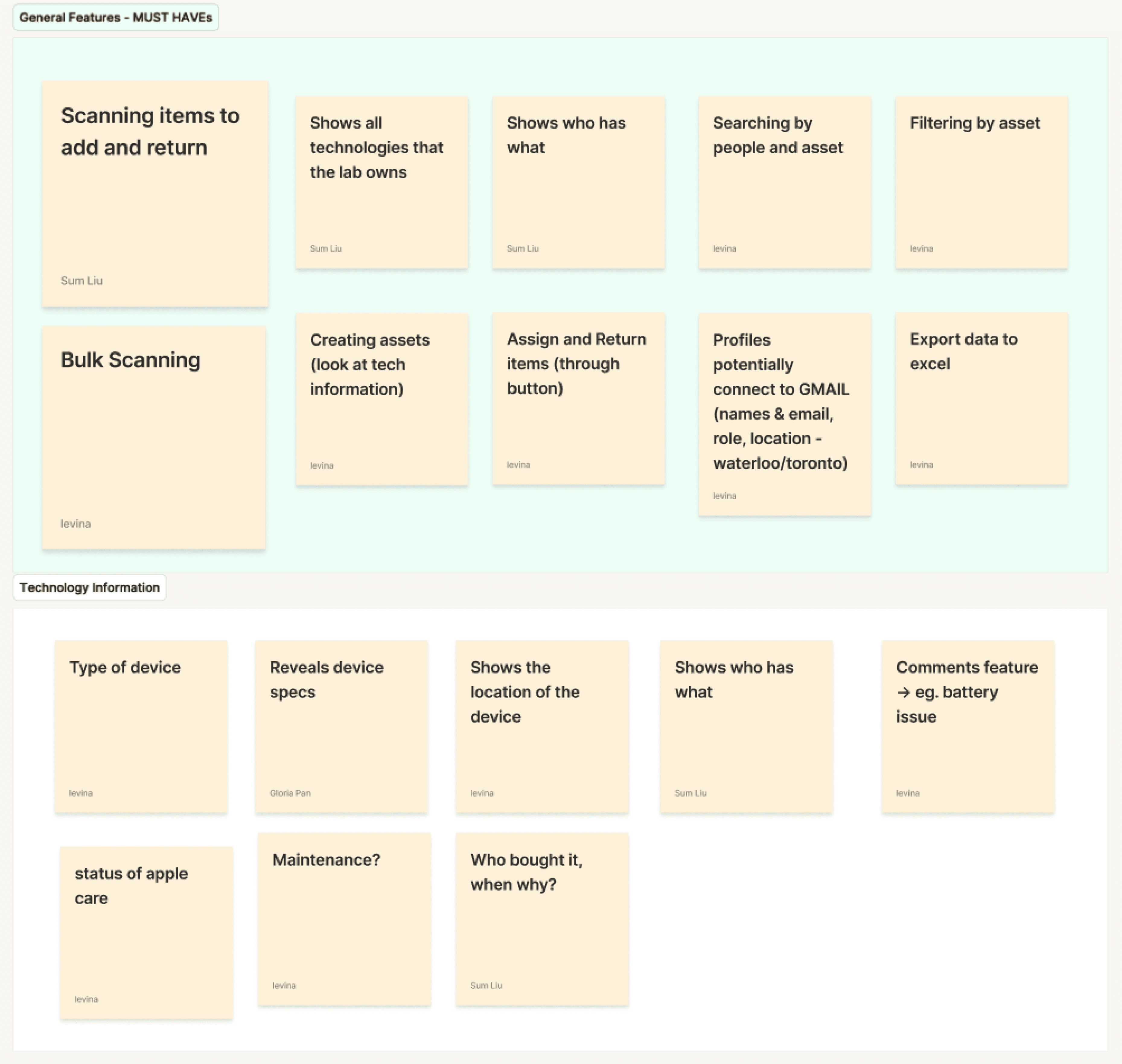
IDEATE
Ideating features based on our user needs

Scanner feature: We decided that QR codes is essential to have in this application - as it stores all information to be neatly packed under a QR Code. This would streamline the process of assigning assets to individuals, making everything faster and more automated.
We chose to focus the app access to managers
We faced a key decision on whether to extend the app’s access to other employees, such as co-op students, allowing them to view their own assets, or to restrict its use to managers responsible for asset management. After careful consideration, we chose to limit access to managers. Feedback from the follow co-op students indicated they did not find a compelling need for the app in their roles.
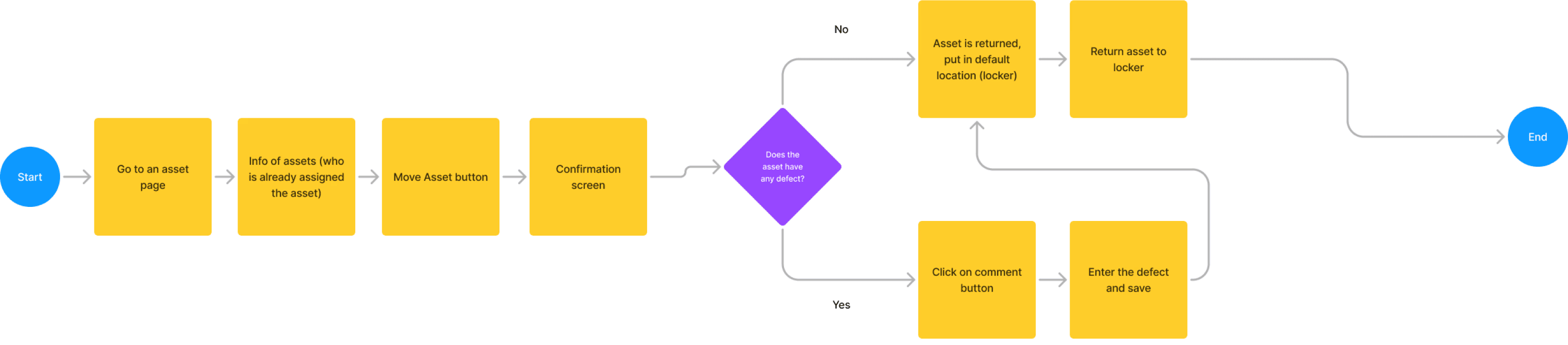
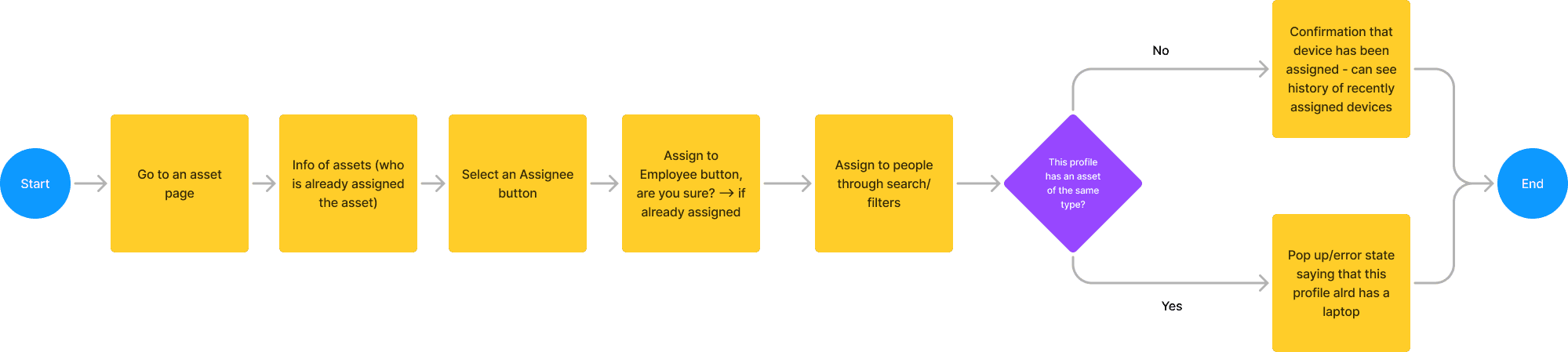
Creating flows to visualize an intuitive interaction
After identifying our needs, we proceeded to develop user flows centered on the core features. This approach allowed us to map out potential user interactions and organize our designs effectively by taking ownership of specific flows. Then, we convened with our manager to review and finalize a specific flows to ensure everyone is in the same page. Here are some samples of the flows that we created:
Returning assets
Assigning assets
DESIGN
Designing our own low-fidelity screens led to some confusions.
Initially, we all created low-fidelity screens to share our visions for each flow. This led to some inconsistencies between our design, which caused confusion, but through this process, we came together and was able to successfully clarified them. For instance, we defined what each status meant and succinctly outlined the six types of statuses.
With the gaps clarified, we dove into the medium fidelity phase.
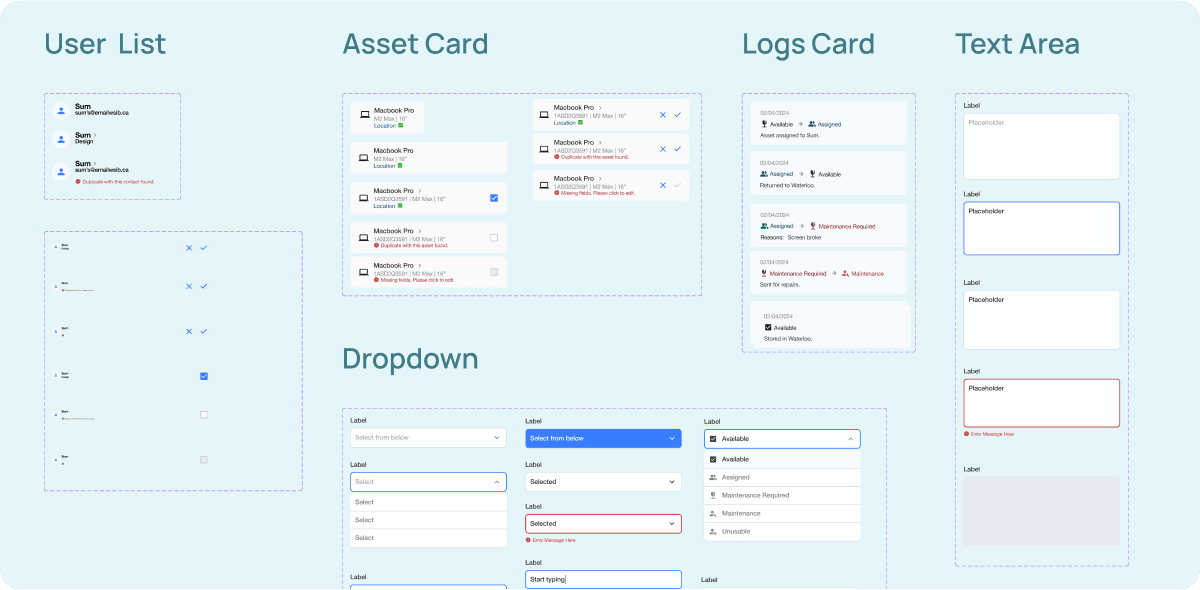
We took ownership of specific flows, and design medium fidelity screens. We created a components page to ensure our designs are consistent with each other.
TESTING
We conducted 3 moderated usability testing sessions with the lab managers to identify design flaws.
We held usability testing sessions with each managers, who are the primary users of the app. During these sessions, we had them navigate key user flows in our prototype while sharing their screens and providing feedback.
Iteration 1: Error handling duplicates
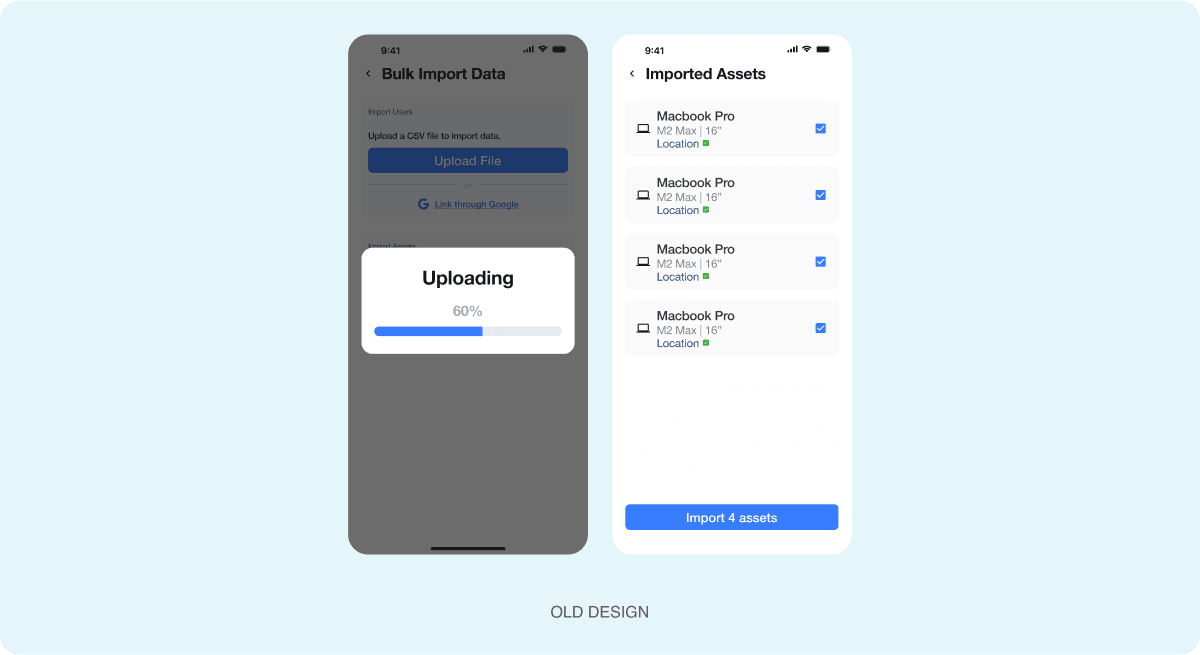
A feature that was requested was to add duplicate tracking for existing users or assets during bulk import. I also noticed that bulk imports can sometimes lead to missing data due to translation issues in .CSV files. To address this, I revised the design to include error trapping for these scenarios.
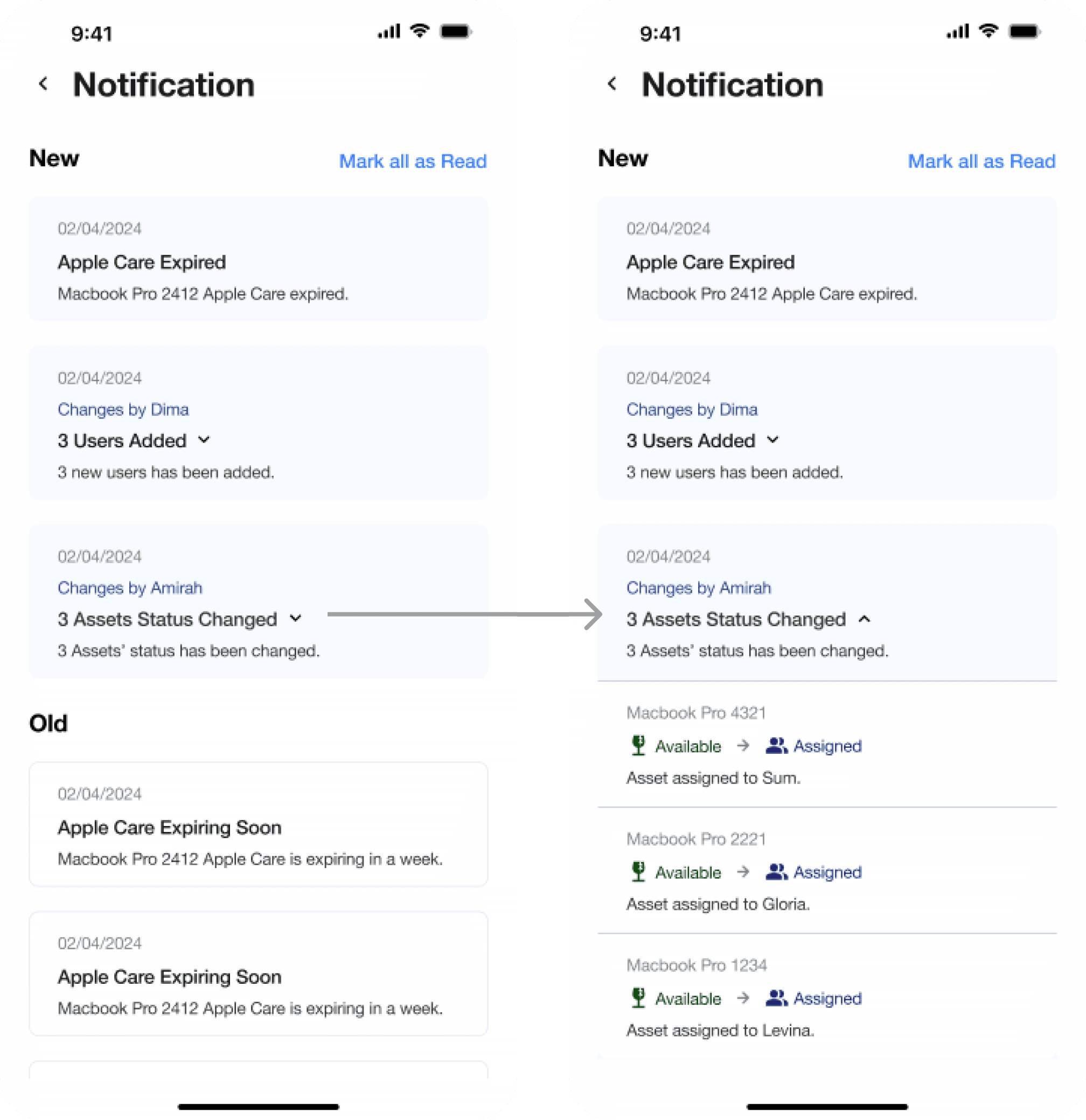
Iteration 2: AppleCare expiry reminder
Since our design store AppleCare statuses on Macbook assets, our manager suggested adding notifications for expiring AppleCare to prompt action. As a result, we introduced a notification feature.
OLD DESIGN
REVISED DESIGN
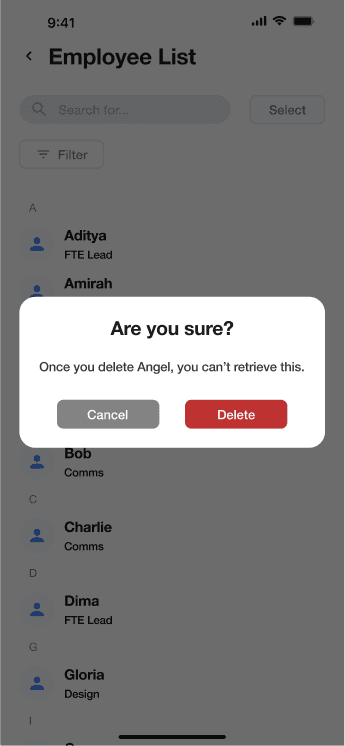
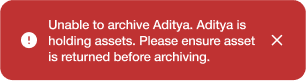
Iteration 3: Error-handling deletion of users with active assets
I added error handling to prevent users from returning assets while they still have items assigned to their account. This is especially useful for the co-op students, who come and go every four months, as it helps avoid accidental deletions when assets are still linked. If a manager tries to delete an account with active assets, they'll now receive an error message.
REVISED DESIGN
CLEAR CONFIRMATION DIALOG


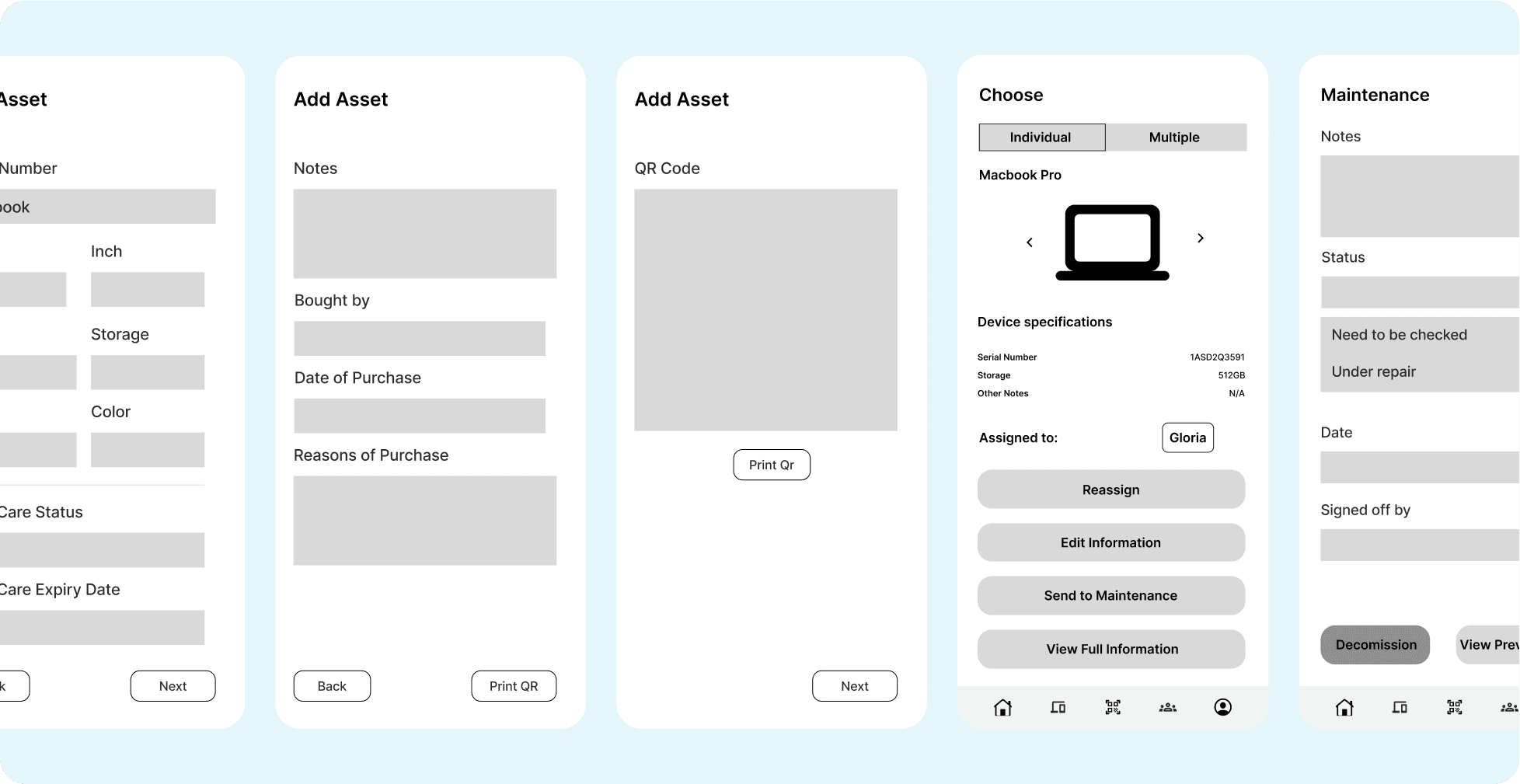
FINAL DESIGN
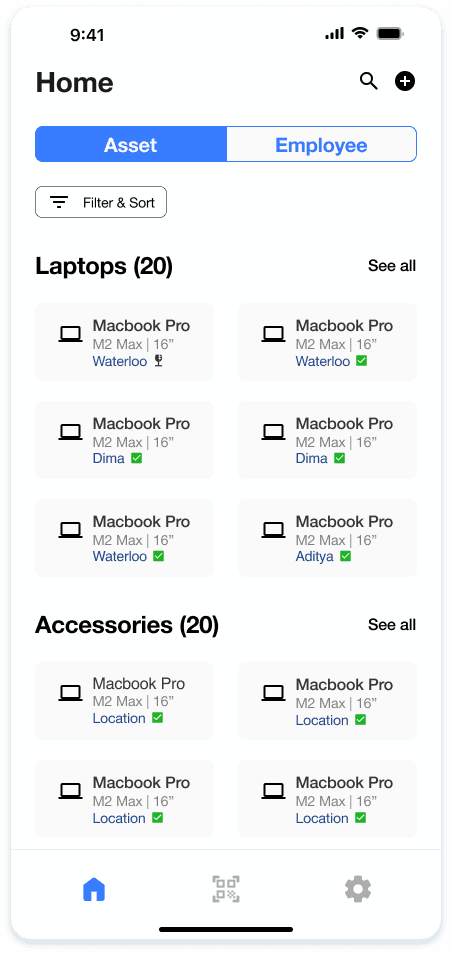
WSIB Innovation Lab’s Asset Tracker Tool
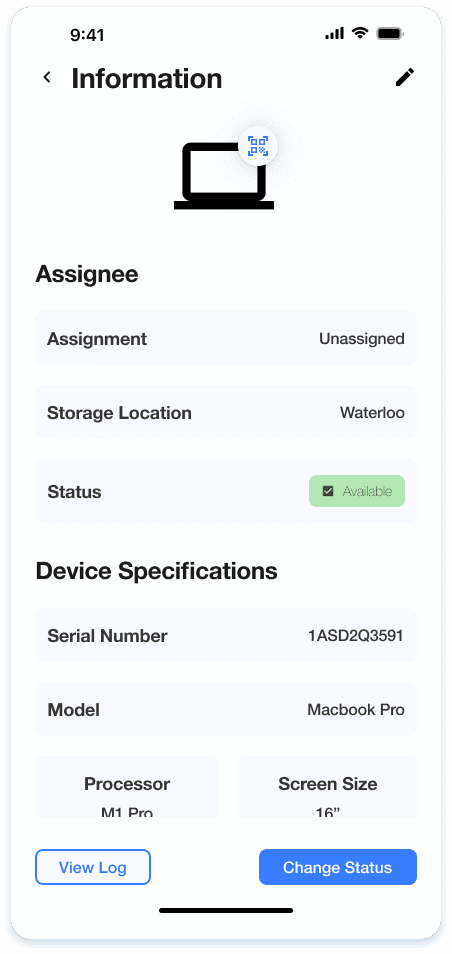
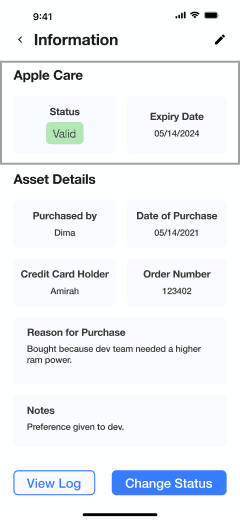
View your asset and its information
Manage a database of assets, including details such as asset type, serial number, purchase date, and warranty information.
Assign assets to employees
Assign assets to specific employees or storage locations within the organization with a simple QR code scan.
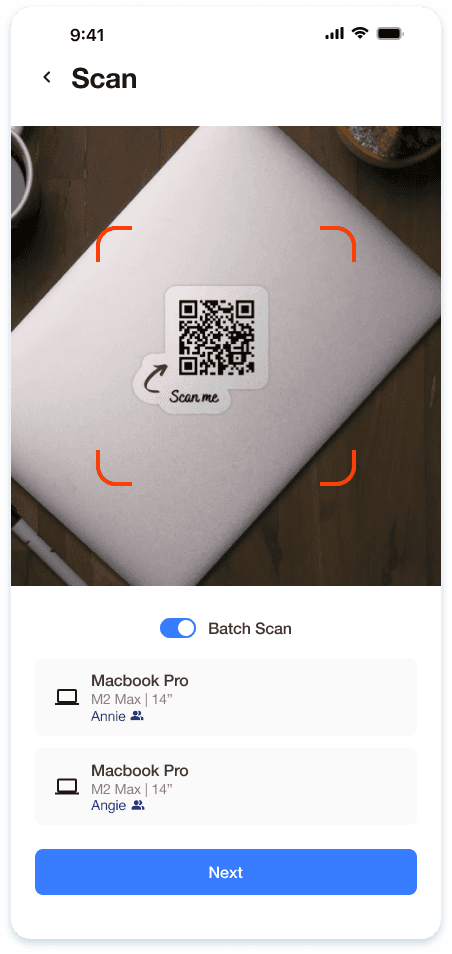
Batch scan to return assets all at once
Since co-op students gets off-boarded every four months, batch scanning allows managers to easily return multiple assets all at once.
Import bulk data efficiently
Since co-op students are onboarded every four months and new batches of assets are purchased regularly, importing bulk data will streamline the process. This feature enables managers to transfer information from existing spreadsheets to the app with just a click of a button.
Reflection
If we had more time…
Desktop View: Initially, we aimed to design a desktop view alongside the mobile app to make the QR code printing feature more accessible and user-friendly. A desktop version would also simplify bulk asset and user imports, making it more efficient than on mobile. However, due to time restrictions, we were not able to get started on this.
Permissions: Currently, only admins or leads with special permissions have access to this account. If we have mor time, we aim to expand access to employees, allowing them to track their own assets or view others' assets with limited permissions—without the ability to add, manage, or assign them. We're also planning to create a dashboard where users can quickly view a summary of all the assets they own at a glance.
Lesson learned: a four month filled with explorations and growth
During my four months at the WSIB Innovation Lab, the design team and I immersed ourselves in UX research, learning to uncover new challenges and insights. Our team explored diverse problem spaces, engaged with stakeholders, and gained valuable experience in identifying user needs. This exposure opened our eyes to innovative ideas and advanced technologies that can effectively address real-world problems.
In this project specifically, I learned that a strong design system is invaluable when collaborating—it keeps everyone aligned, streamlines workflows, and ensures consistency across the board. It is also equally important to test your design early and often. Gathering feedback is crucial, as it highlights blind spots, improves the user experience, and helps refine the final product. Together, these practices create a smoother, more effective design process and lead to better results, and I will implement this to my future journey.
Special thanks to:
Dima: Thank you for creating a supportive environment where sharing, learning, and growth feel both natural and encouraged. SO thankful to work under your guidance!
Sum & Gloria: Thank you for being an incredible team! Your positive energies has made these past four months fly by so quickly!