Brand Vision Marketing
Digital Tipping Solution
Creating a digital tipping platform for Tova
ROLE
Product Design, Product Thinking, Visual Design, Interaction Design, Wireframing
TEAM
1 Design Lead
2 Clients (CEO)
DURATION
Aug 2023
TOOLS
Figma
OVERVIEW
A Tipping solutions for the Hospitality Industry
During my internship at Brand Vision Marketing, I spearheaded the redesign of Tova’s digital tipping platform, an enterprise-level solution tailored for the hospitality sector. Tova, a forward-thinking tech startup, approached Brand Vision Marketing to elevate their user experience through a comprehensive rebranding effort. My primary focus was on developing customizable tipping screens and an intuitive admin dashboard, enabling Tova’s clients to personalize their interactions seamlessly.
PROBLEM STATEMENT
How might we improve user engagement on Tova’s digital tipping platform by creating customizable tipping screens for service providers?
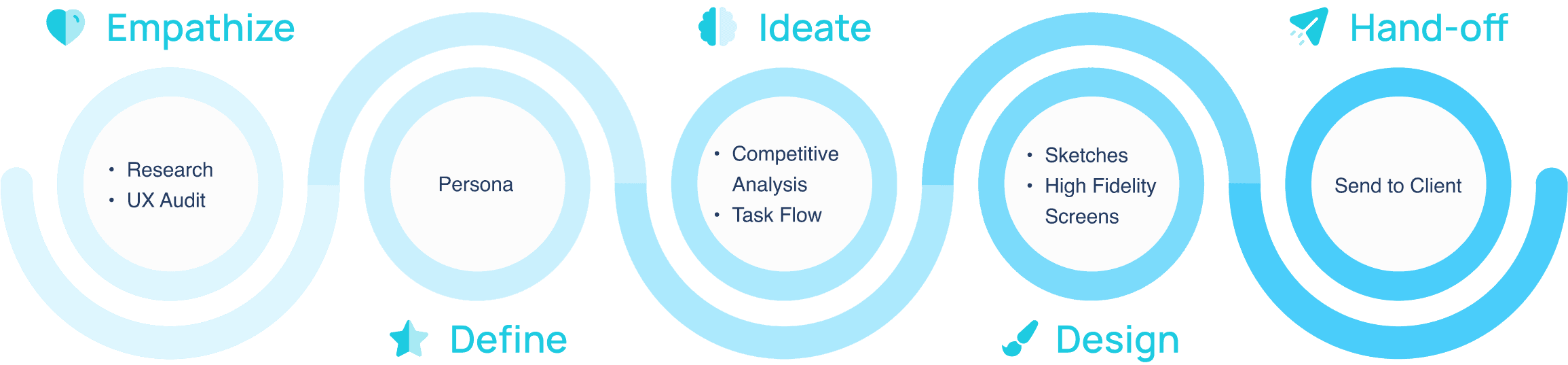
Design process
EMPATHIZE
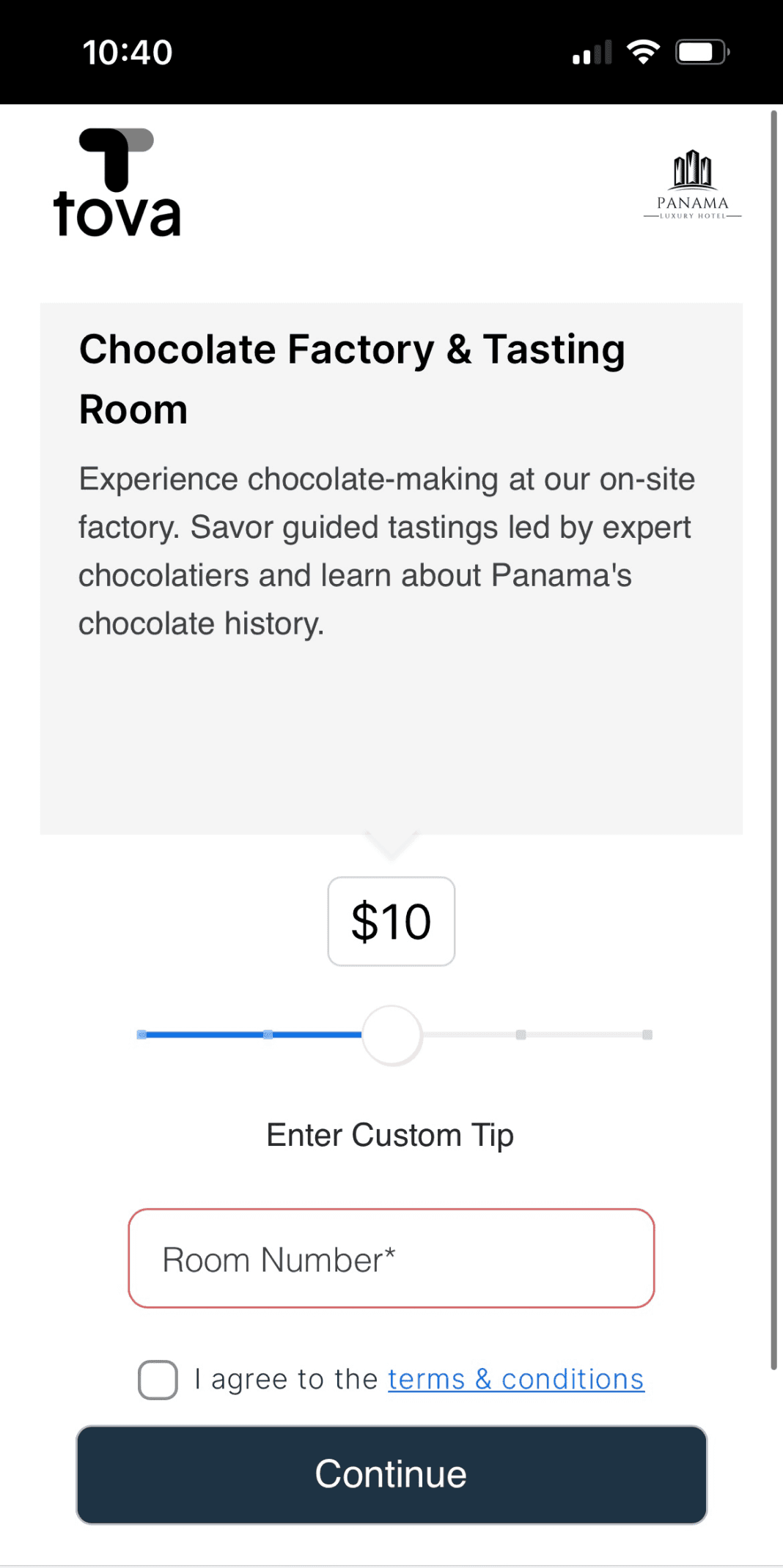
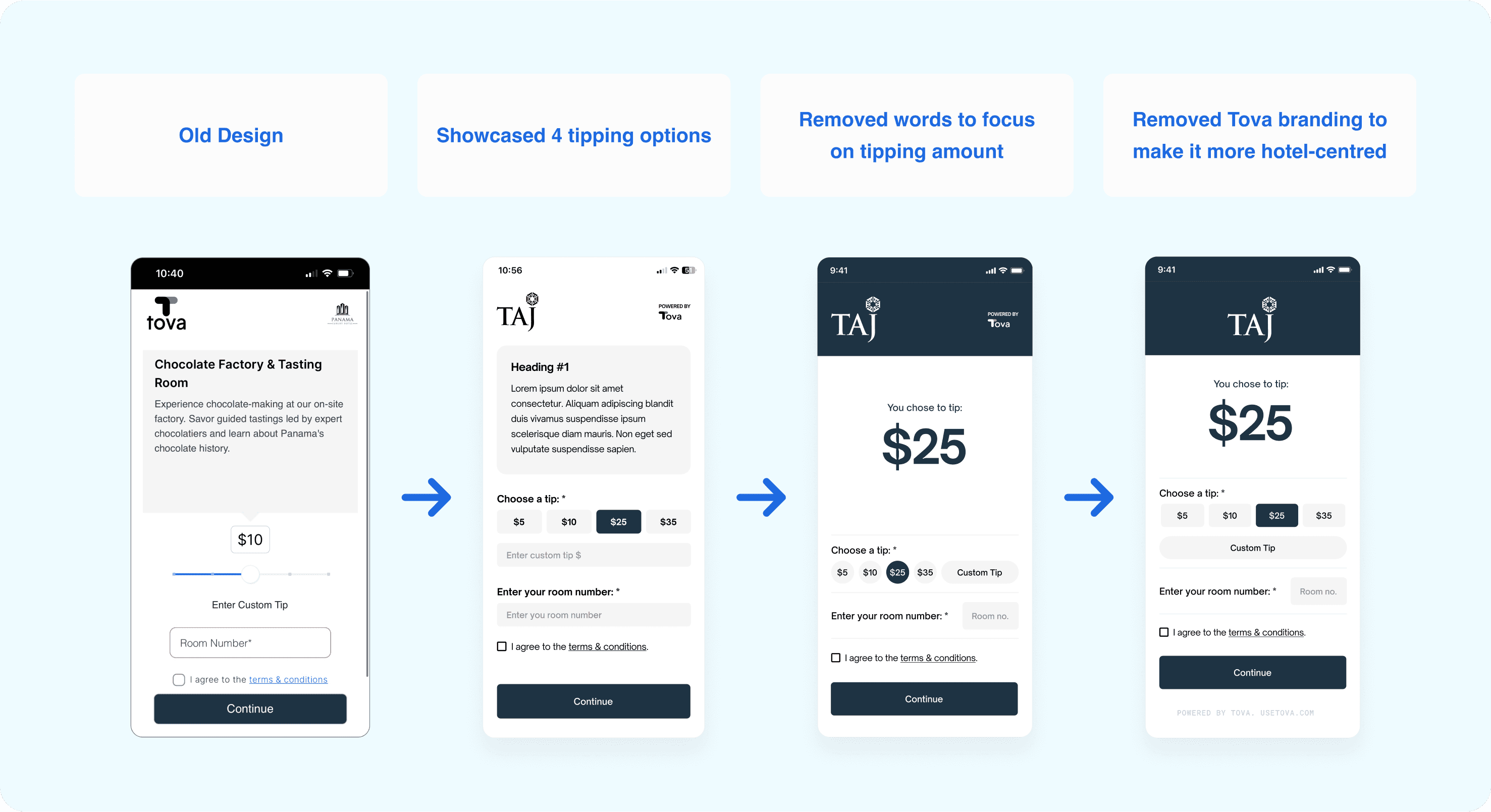
Evaluating the current design based on visual design principles
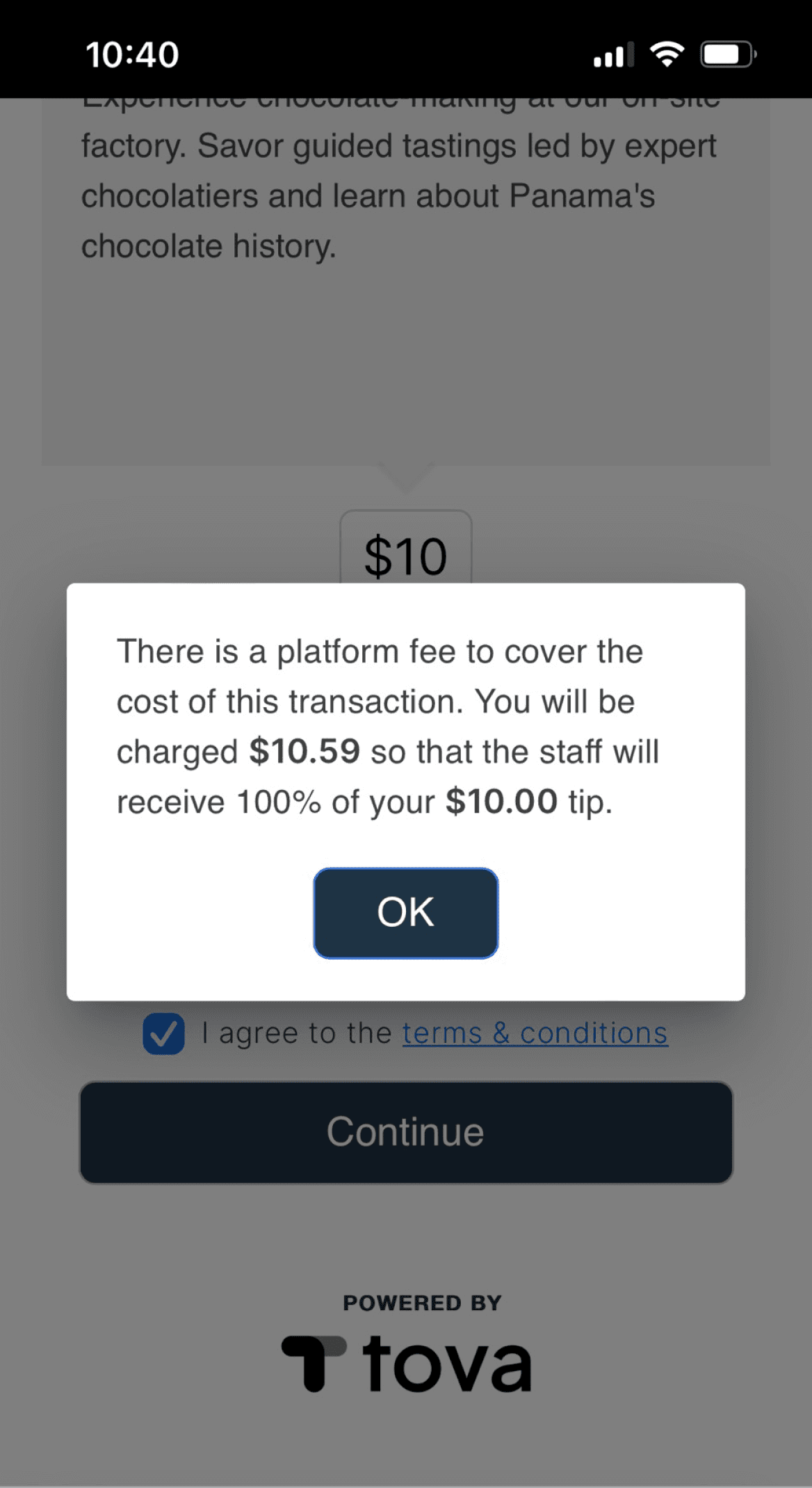
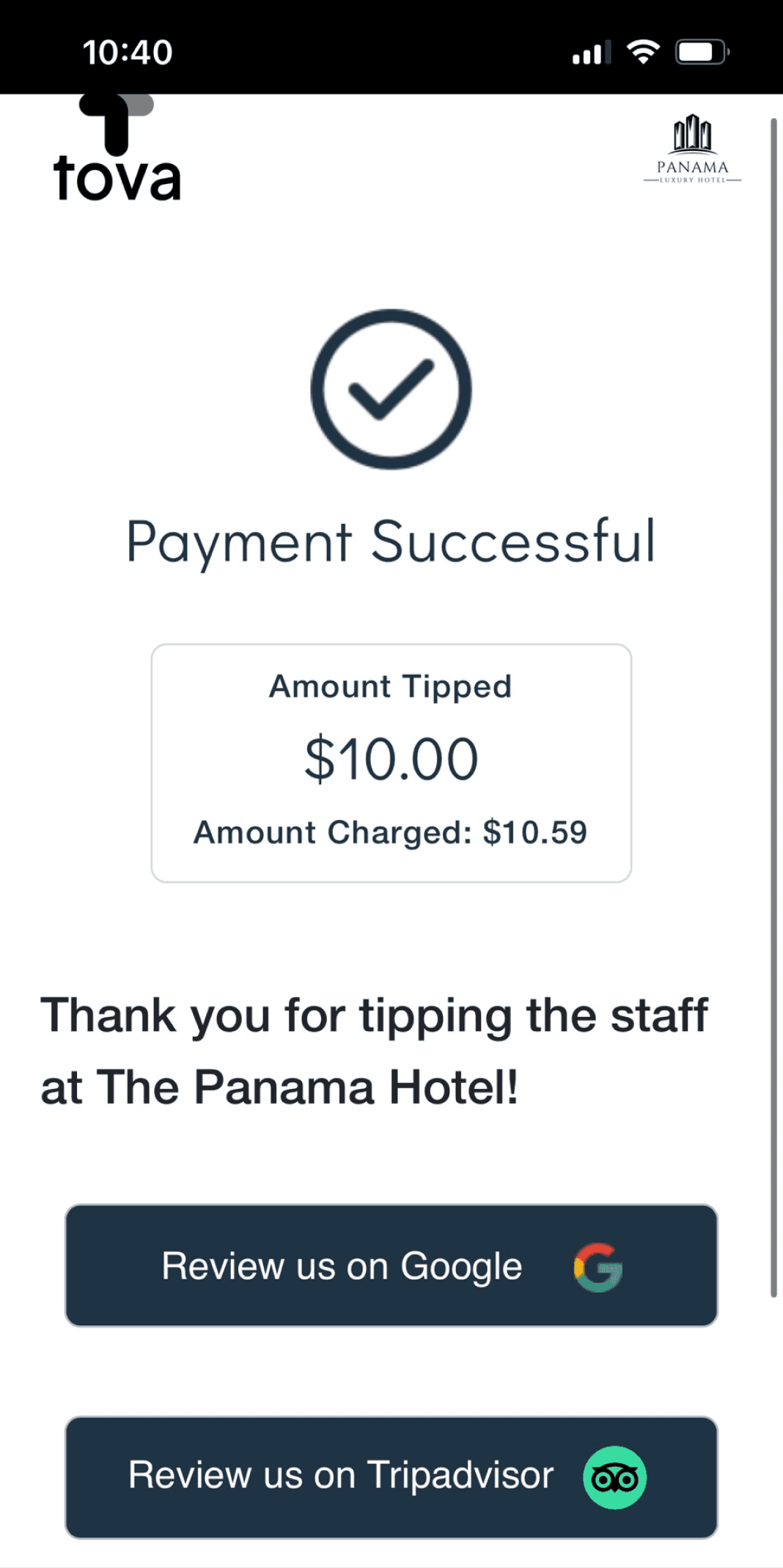
This was Tova’s tipping screens before the rebranding. As seen through the designs, there were a lot of improvements that could be made.
Unity
The elements feel disconnected, and the colors are inconsistent across the page.
Scale & Hierarchy
The dollar amount should be the most prominent feature, not words. The Tova logo placement feels too dominant.
Balance
It is very word-heavy on top.
Conducting a UX audit on the current design
Unfortunately, we didn’t have time to meet with TOVA’s users, so I held a mini critique session on the original design. From a customer perspective, here's what I observed about the user experience:
Where does the money go to?
Is it TOVA? Is it the hotel? Which employee specifically?
Visibility on Tip
More visibility on how much they are tipping would encourage customers to tip
Branding
Need more customization to hotel’s branding to showcase that customers are tipping to hotel staff
Showcase gratitude for tipping
The old design prioritized the payment confirmation over expressing gratitude to customers for tipping.
DEFINE
Creating two personas for Tova’s stakeholders
Tova’s platform involves two primary stakeholders: hotel employees and hotel customers. To develop a solution that addresses the needs of both groups, I created user personas for each to gain deeper insights into their requirements.

Hilton Hotel
Manager
Motivations
Want to create a more satisfied workforce
Want to decreases turnover and increases employees motivation
Pain Points
Eversince COVID, change to cashless system
Does not have the workforce to create a digital platform for tipping

Hilton Hotel
Customer
Motivations
Was very impressed with Hilton Hotel’s housekeeping team
Want to show gratitude to Hilton Hotel’s employees for the service
Pain Points
Used Tova but was unsure if the tip went to the right person
Wanted to check amount, but was not able to get receipt from Tova
IDEATE
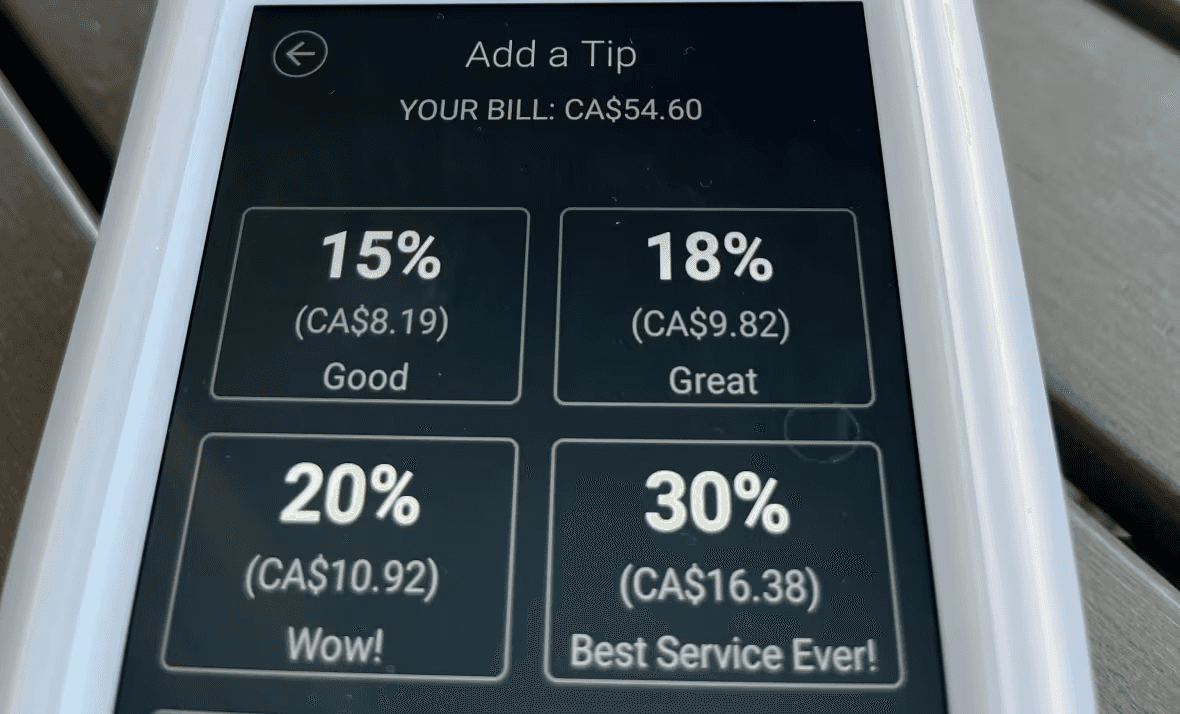
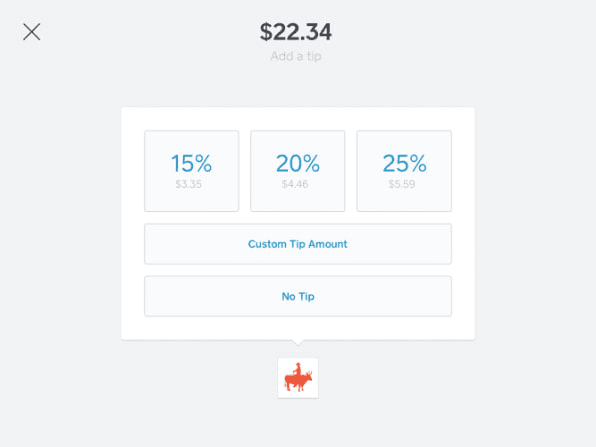
Analyzing other tipping platform in the market
While exploring different tipping software online, I noticed many display 3-4 tip options for users. This isn't random—it's a psychological strategy called choice architecture, where the way options are presented influences decisions. By offering clear choices, people are more likely to tip. I applied this insight directly into my design.
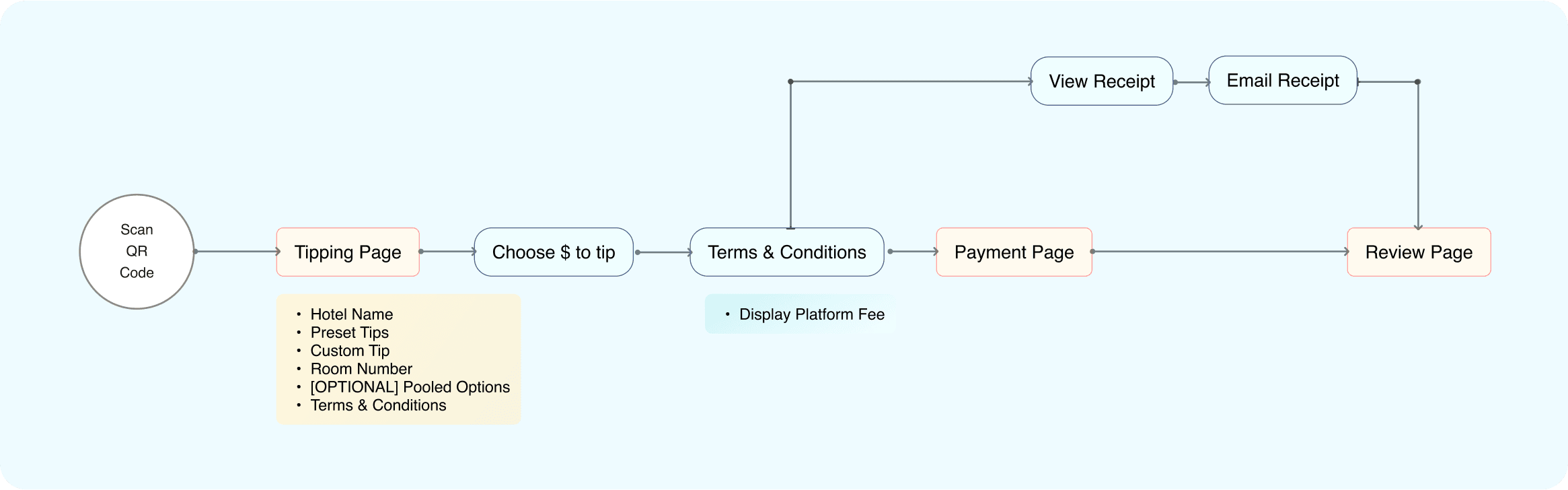
Creating a task flow to organize my design
I also created a task flow to create what the typical customer would have to go through to be able to tip.
DESIGN
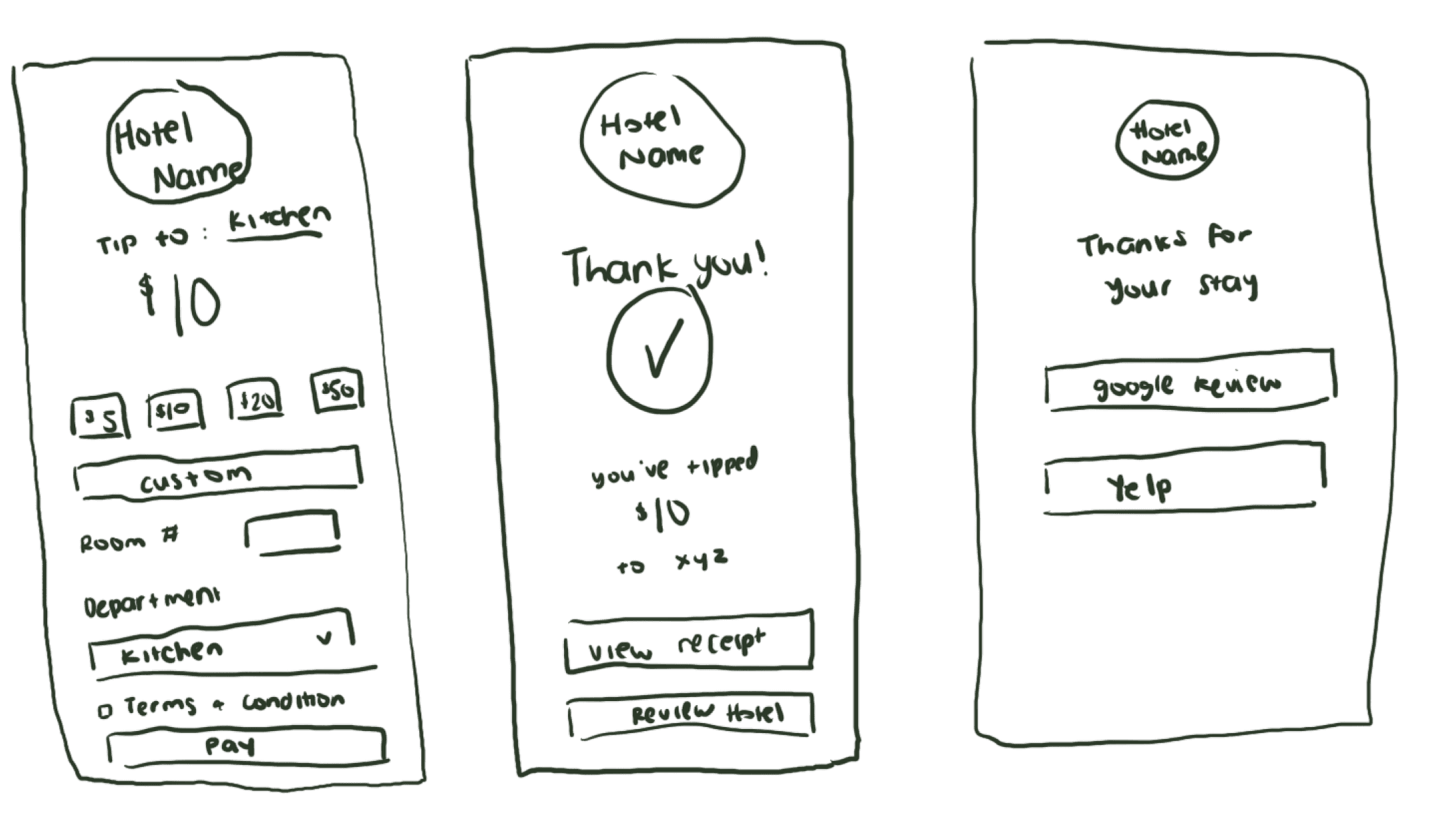
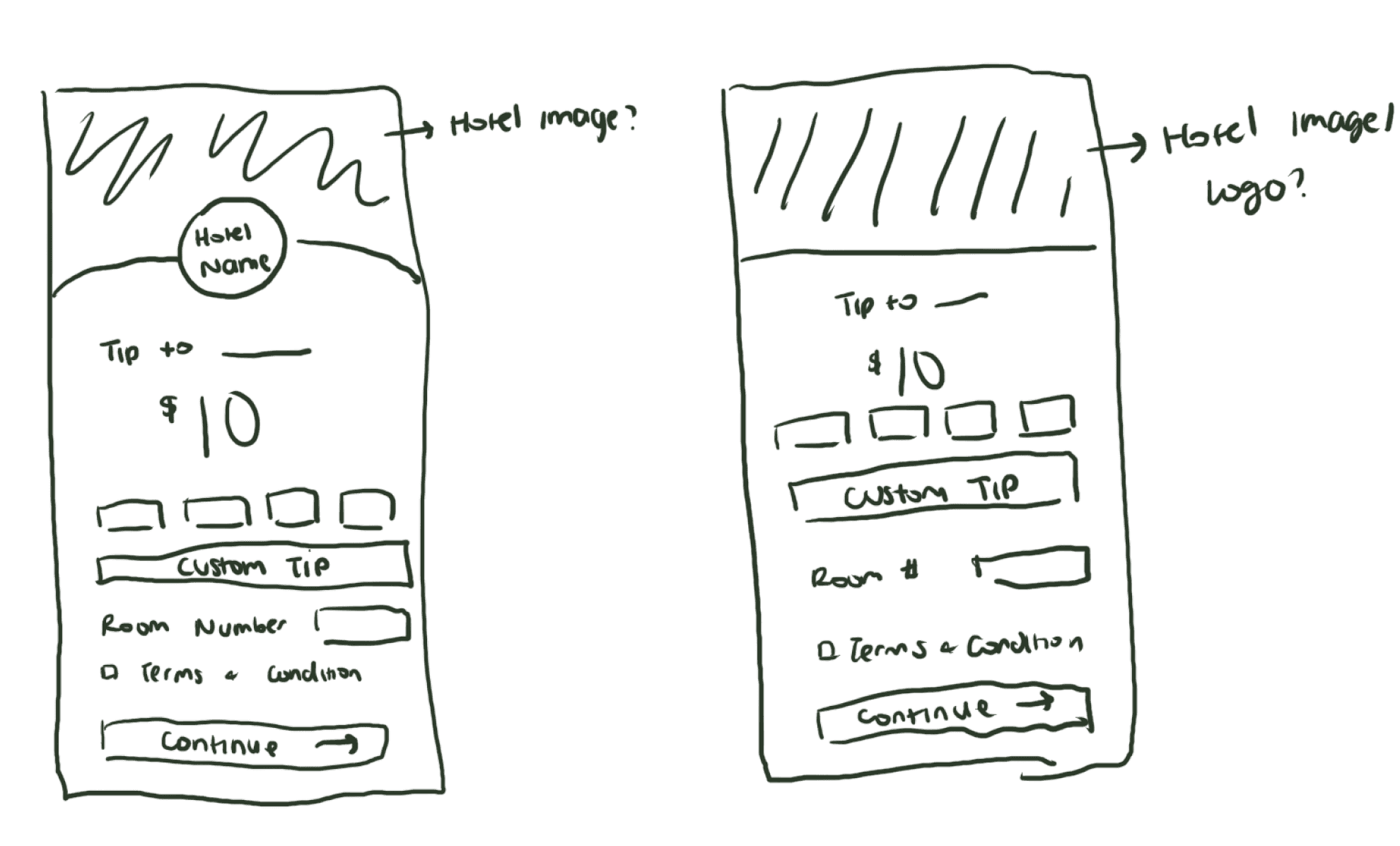
Brainstorming through sketches
Iterations of design
Another iterations of design
By experimenting with images, colors, whitespace, and shapes, I was able to brainstorm various layouts for the tipping pages.
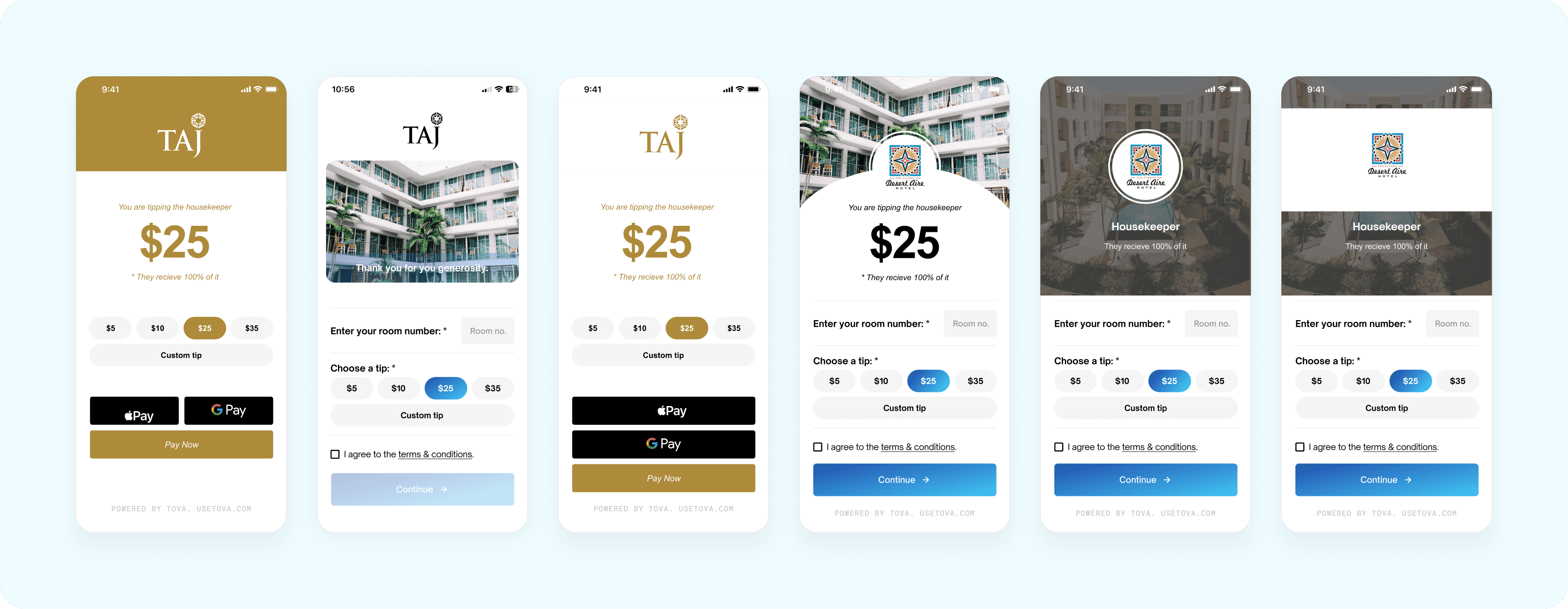
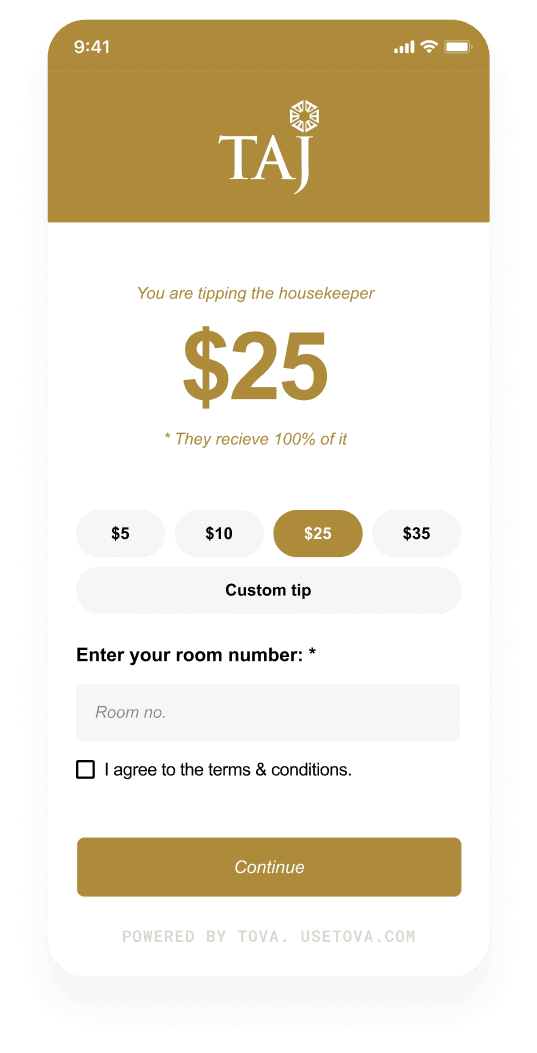
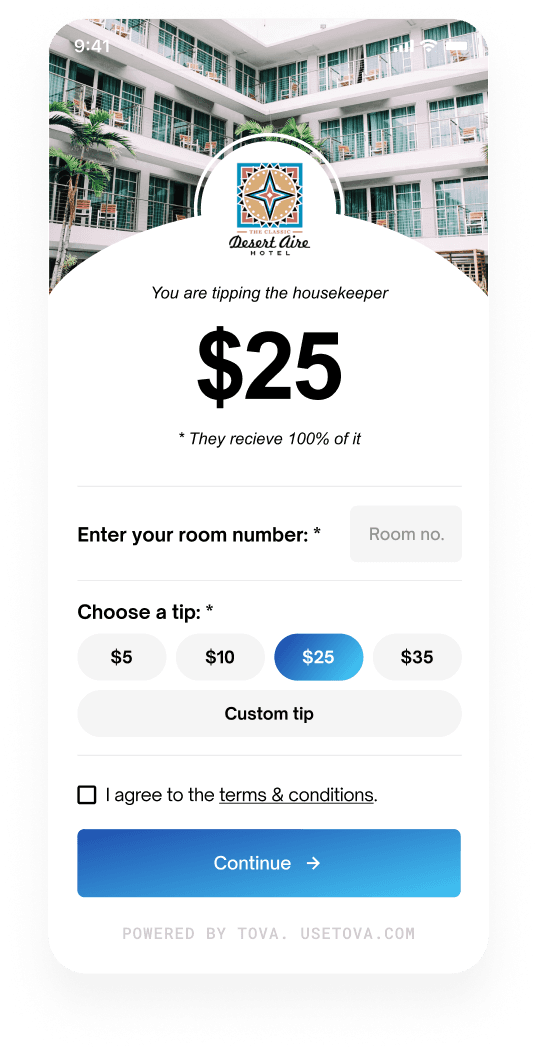
The 3 chosen themes
Presenting the different design layouts above to Tova, the clients decided to choose 3 of the following designs for their platform.
DESIGN communication
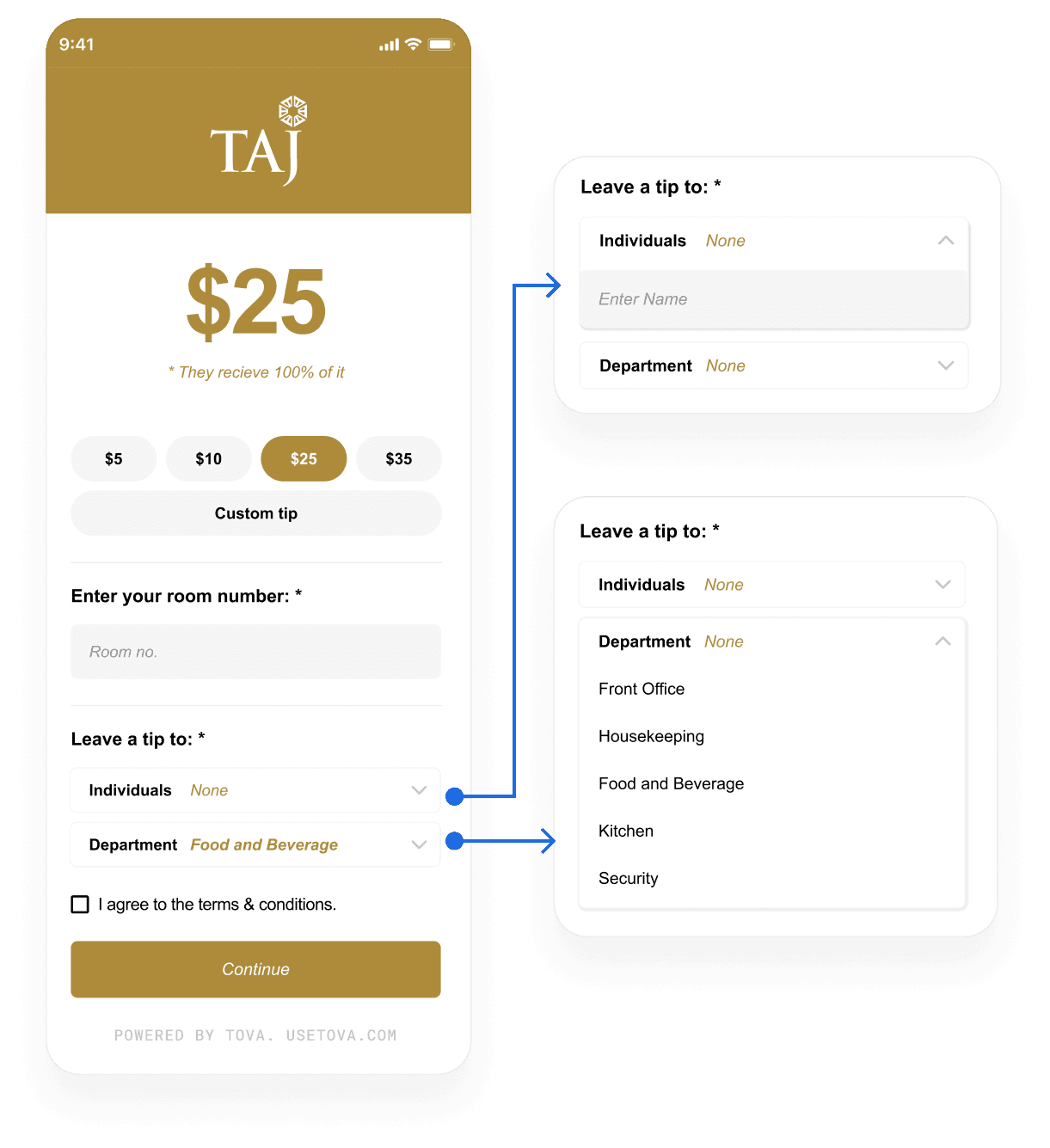
Solving requirement challenges for a better UX
Individual tipping pain points:
Customer may not know the employees’ name.
Department tipping pain points:
If there are a lot of department to choose from, it will be frustrating for users to go through one by one
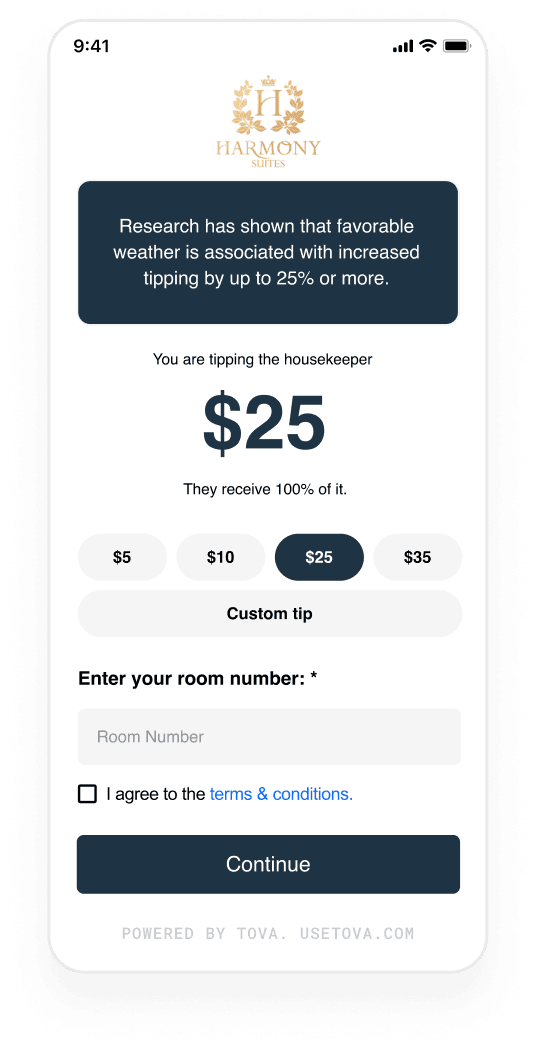
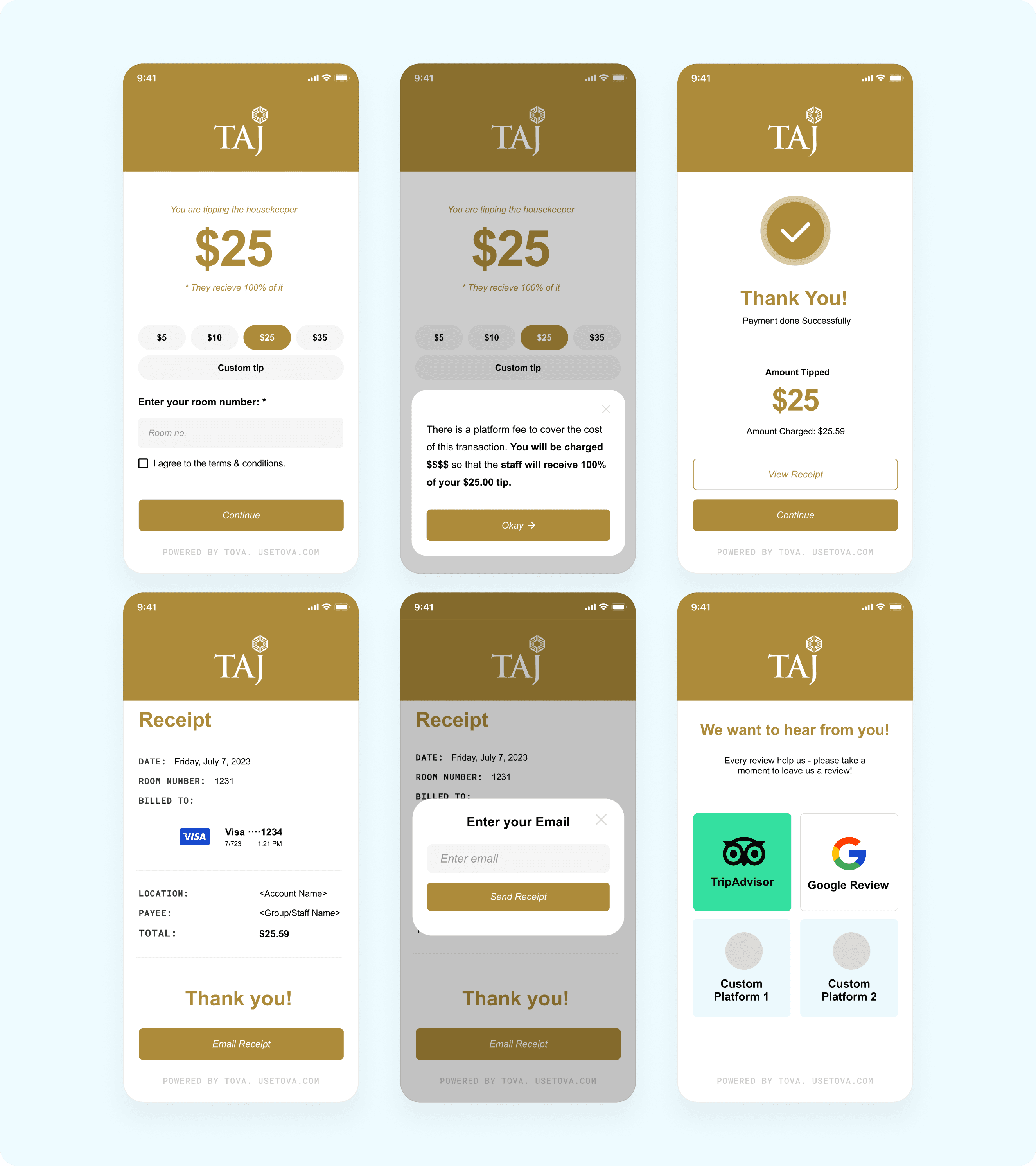
Handoff #1
Designing and handing-off the screens
After overcoming the challenge, I went on to complete the screens for the three themes. Here's a look at the full interaction for one of them.
With the different themes designed, I was able to successfully handed it off to Tova.
… But we are not done yet!
PART 2: PROBLEM STATEMENT
Now, how do we redesign the admin dashboard that takes in the new mobile tipping pages in an intuitive way?
IDEATE
Given the current design, there are some changes to be made
Changes needed:
Customize themes
Individuals & Pooled Tips
Review pages customization
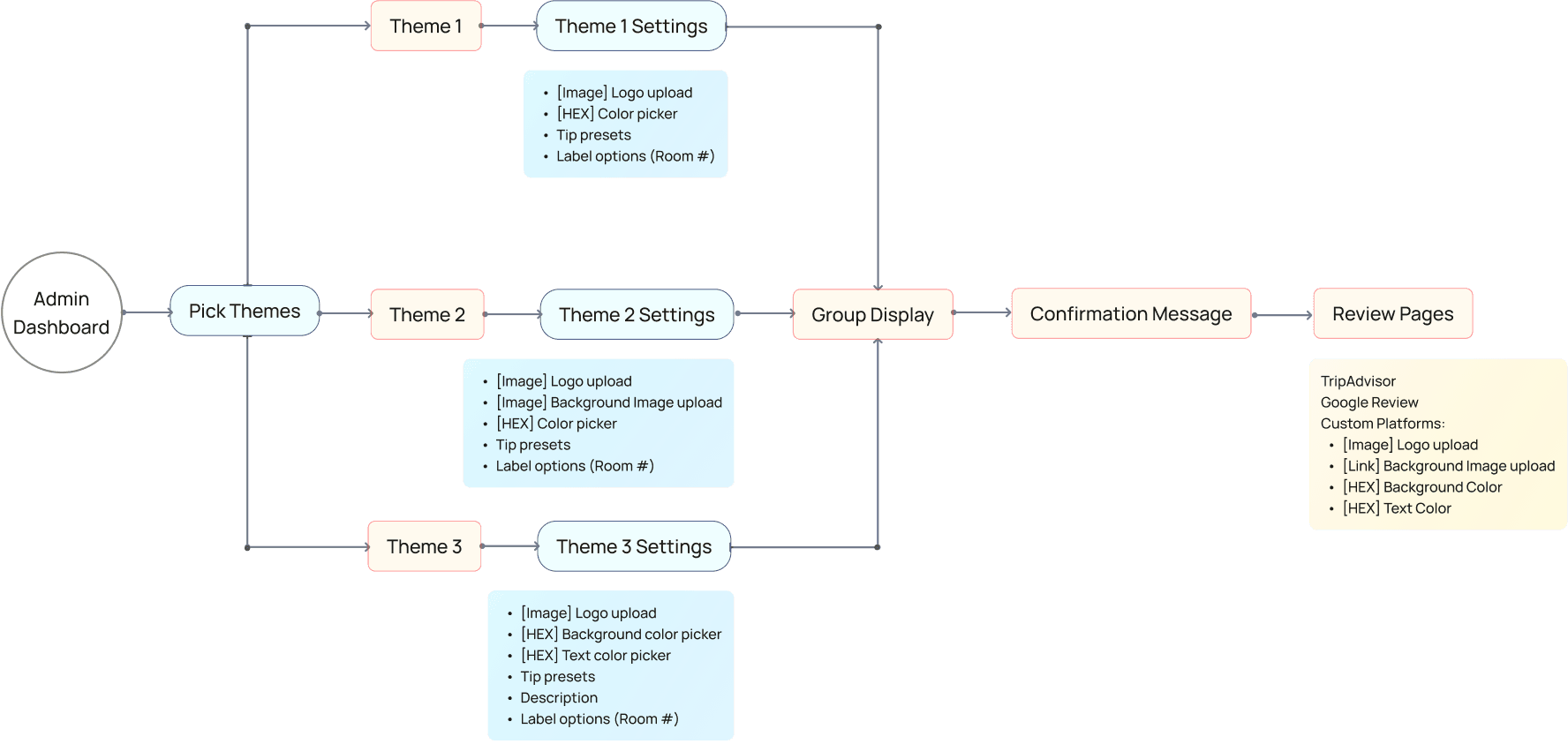
Once again, designing a task flow to streamline the process
DESIGN
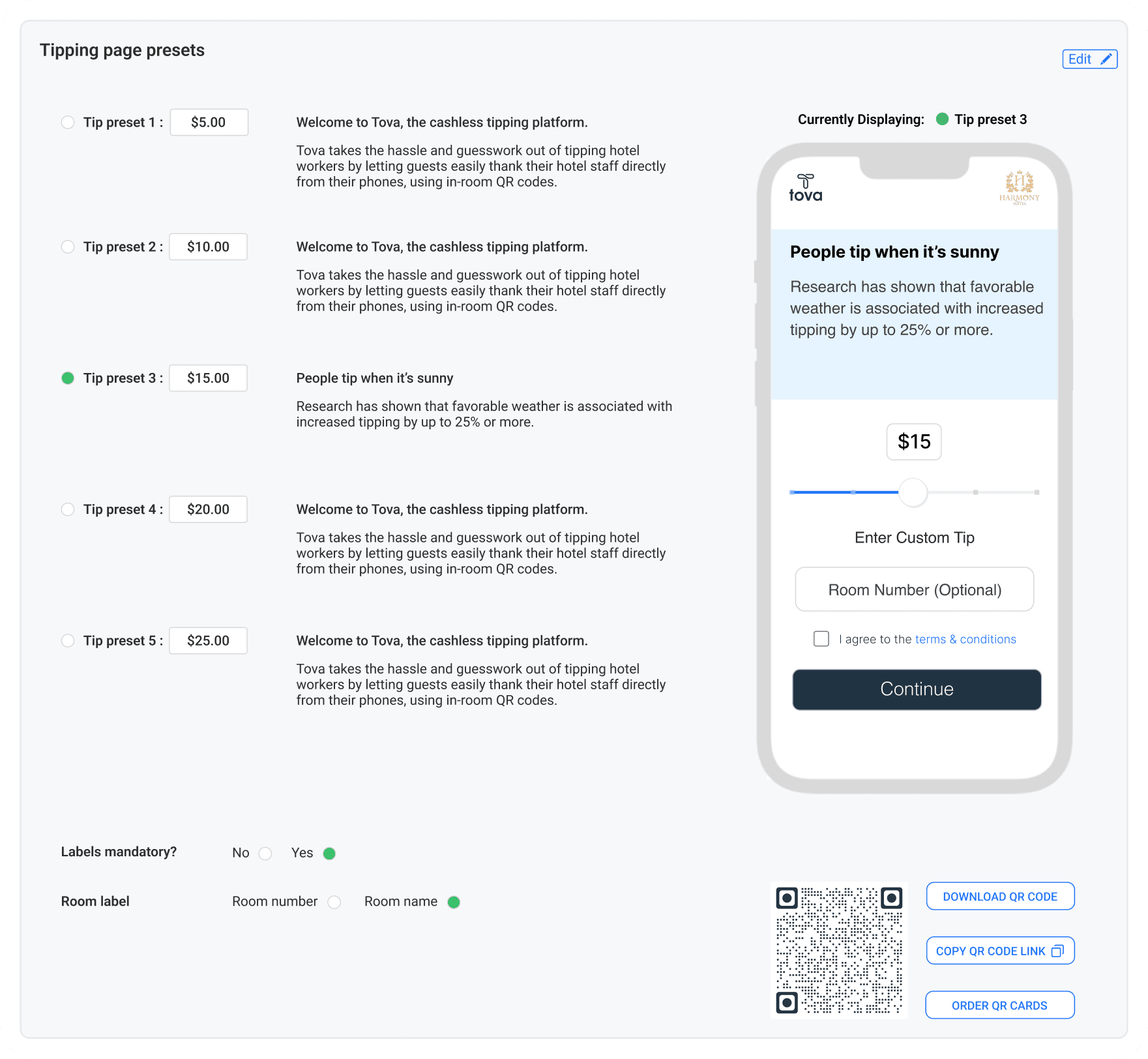
Starting from the solution and working backwards.
Since the tipping solution has been created, I worked backwards feature by feature to design the admin dashboard so it can seamlessly integrate the new mobile tipping pages in an intuitive way.
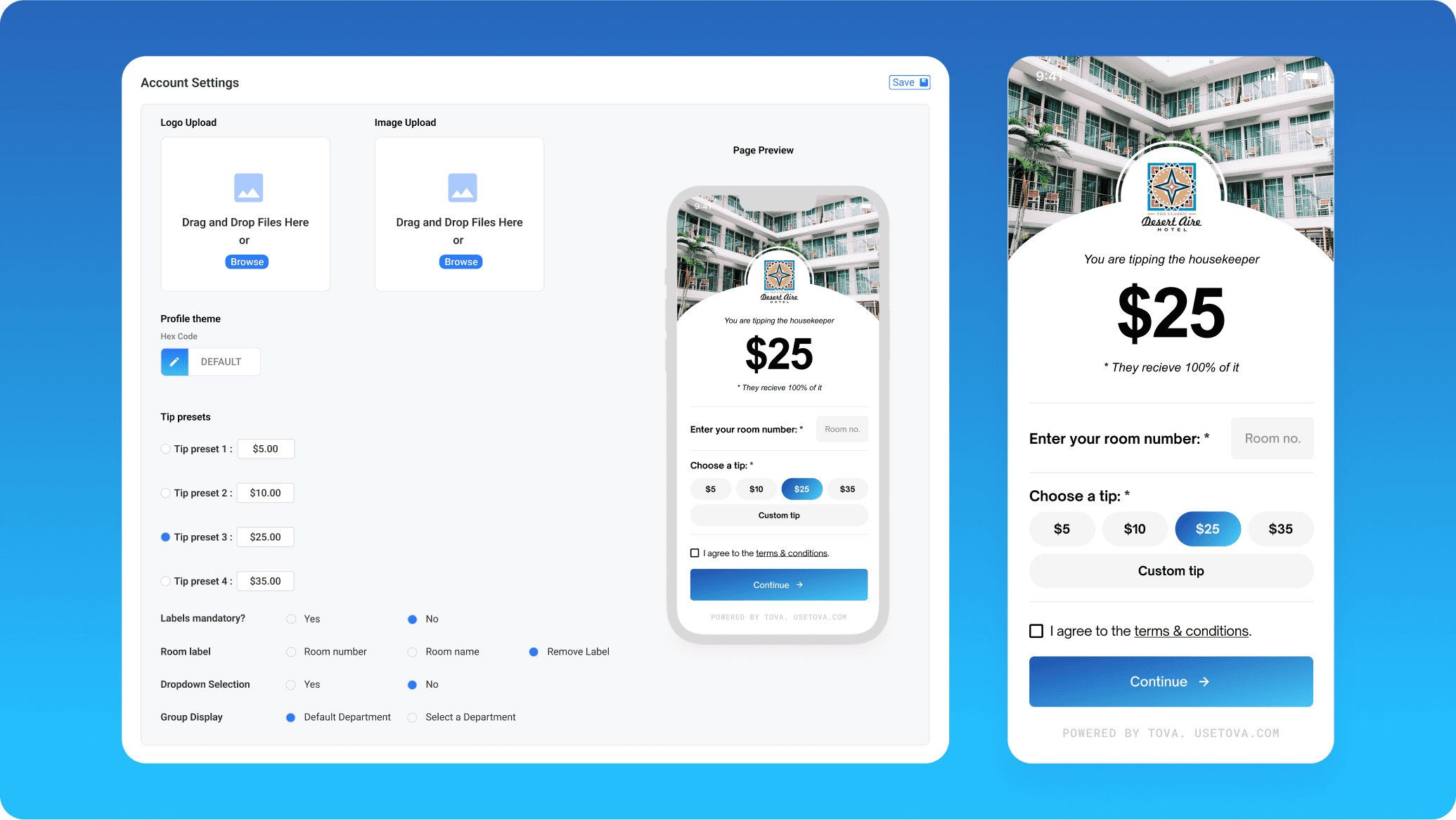
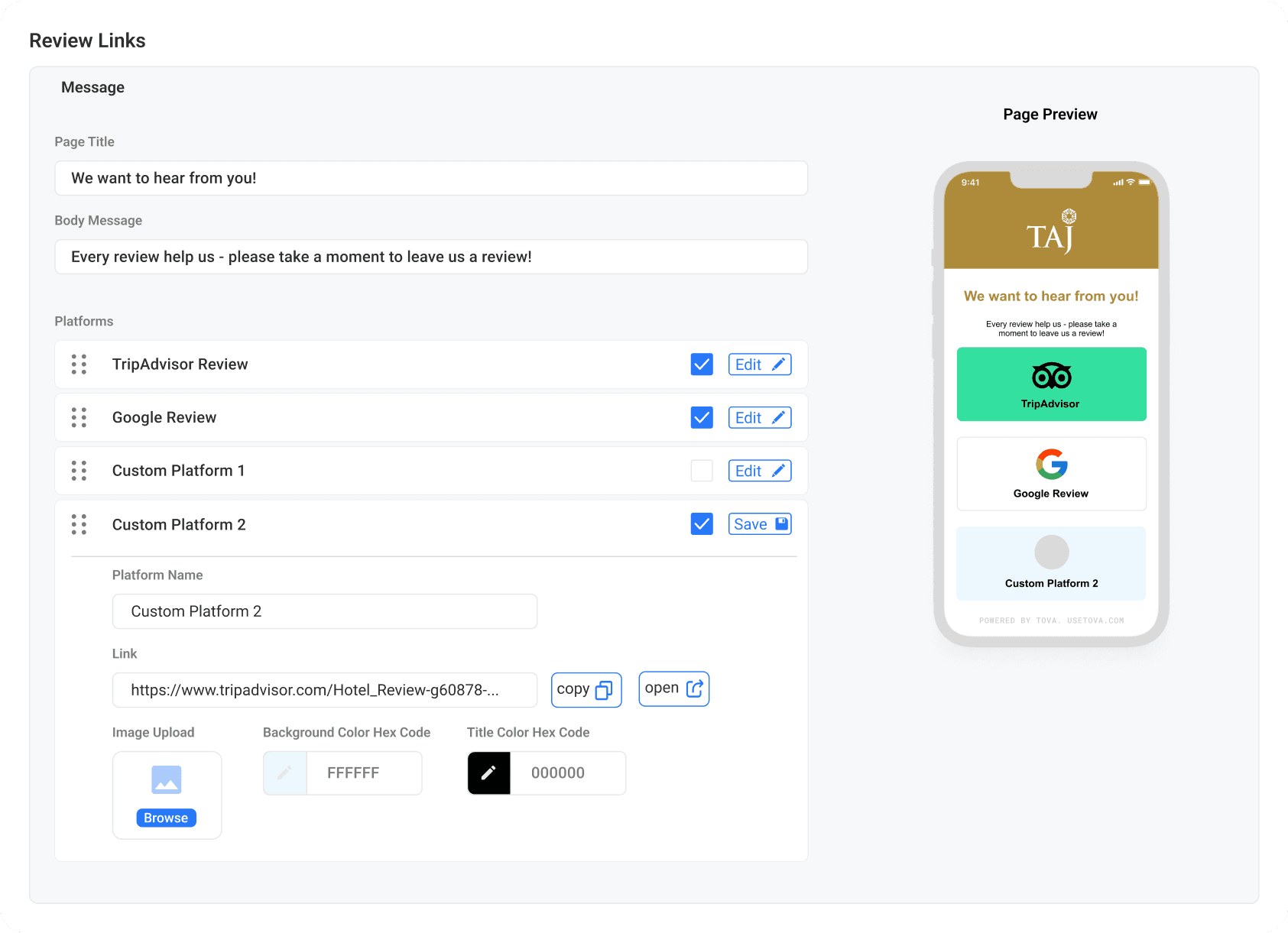
FINAL DESIGN
Create a tipping solution with Tova
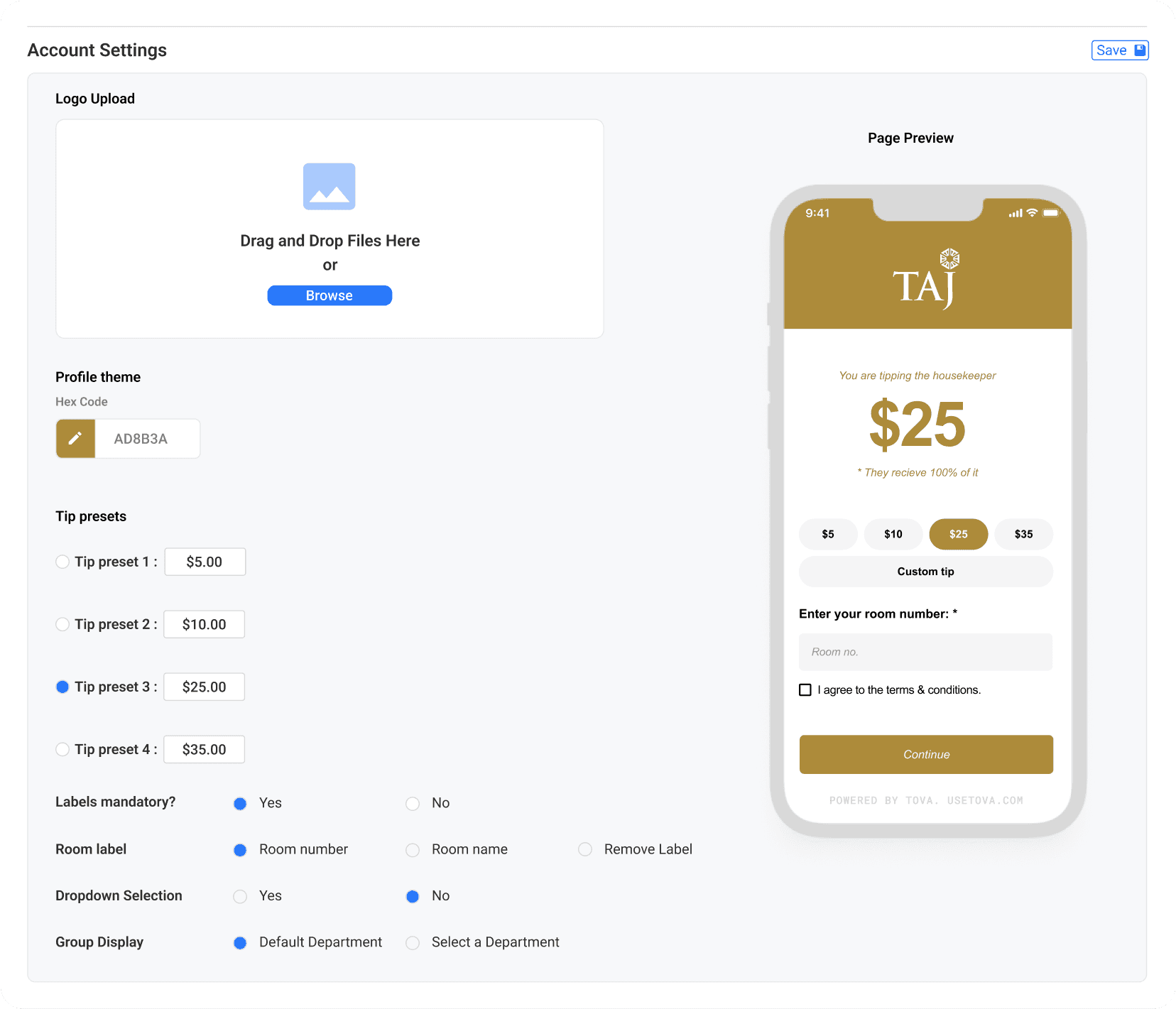
Choose a template
Customize your theme
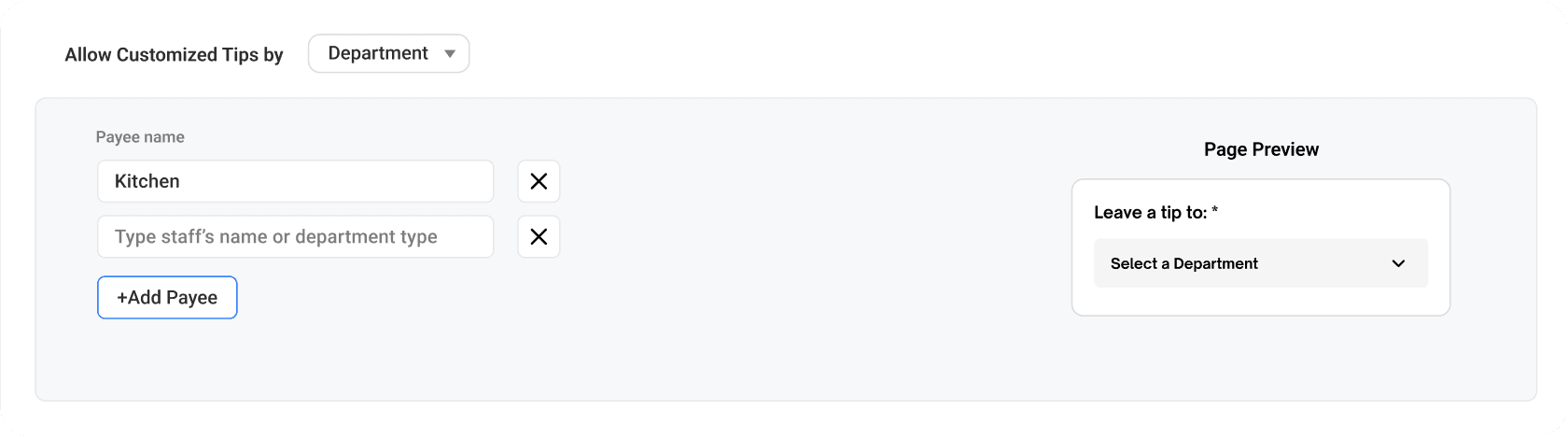
Allow Indiviudals/Pooled tips
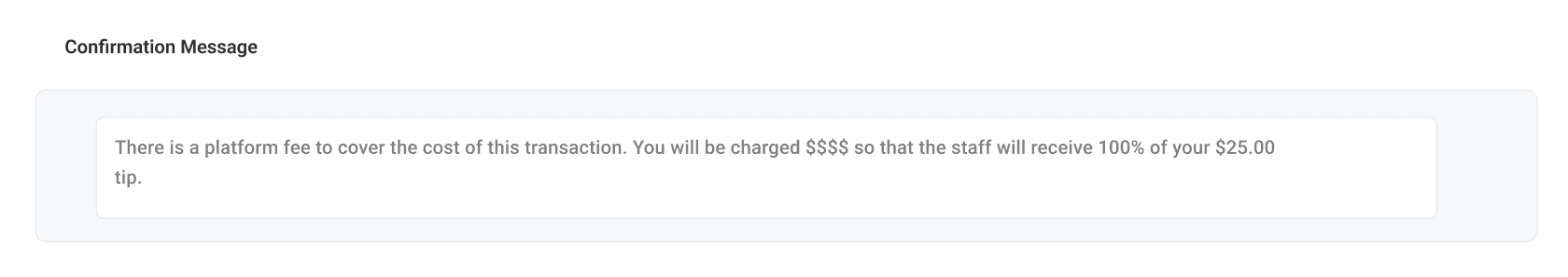
Customize your confirmation message
Customize your review pages
THE RESULT
Just before my internship ended, I successfully handed off my design to Tova, whose internal developers will bring it to life. The client was thrilled with Brand Vision Marketing's work and decided to extend their project with them!
REFLECTION
My First Design Internship!
This was my first design internship, and I had the chance to work on a diverse range of projects, from crafting a client's logo and marketing assets to designing digital products. It was an invaluable experience that deepened my understanding of branding, marketing, and UI design.
Reflecting on my journey, here’s what I would have done differently:
Embrace Low-Fidelity Designs:
I spent a lot of time creating high-fidelity screens for the admin view. While this approach showcased my design skills, it often led to lengthy revisions when changes were needed. Looking back, starting with low-fidelity or mid-fidelity designs would have made the process more efficient and flexible.
Seek Feedback Sooner
Given the fast-paced environment of a marketing agency, where everyone juggled multiple client projects simultaneously, I hesitated to seek feedback until completing my assigned tasks. I realize now that regular check-ins during the ideation phase would have fostered better alignment and reduced the need for rework, ultimately boosting overall efficiency.
Special thanks to:
Kajal: Thank you for the opportunity to work closely with you! I gained so much knowledge.