Hack the North 2024
Hacker Applications
Designing the hacker application experience for Canada’s biggest hackathon
ROLE
Product Design, Conceptualization, Visual Design, Interaction Design, Wireframing
TEAM
1 Design Lead
1 Product Designer (me!)
3 Graphic Designers
7 Developers
DURATION
May - Jun 2024
TOOLS
Figma
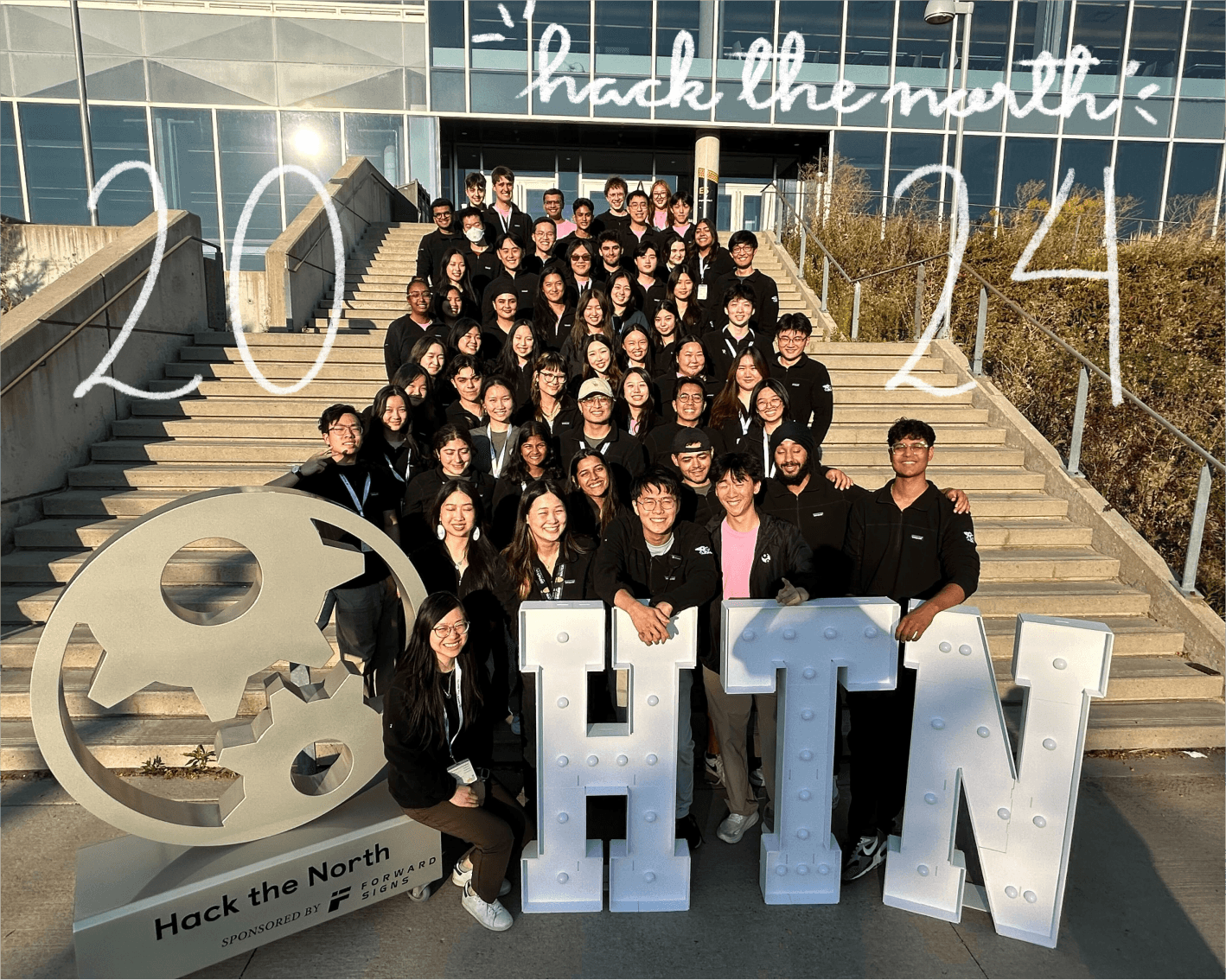
OVERVIEW
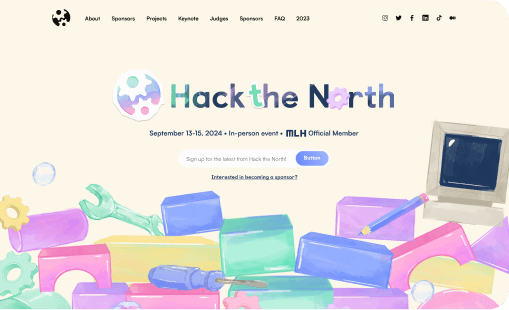
Hack the North, Canada’s Biggest Hackathon
Hack the North hosts over 1,000 hackers at University of Waterloo, empowering students to build something incredible in just 36 hours. As the organizing team’s product designer, I was responsible to design the 2024 hacker application experience, reaching 6,000+ potential hackers.

EMPATHIZE
Designing an immersive application experience
Before joining the Hack the North event, hackers must fill out an application form. This is the second interaction a potential hacker will have with Hack the North, right after our static website. Therefore, it is crucial to create a hacker application that not only communicates HTN's values but also makes the experience welcoming and exciting for all.
Through our design, our goal is to:
Reinforce HTN values:
Welcoming
Inclusive

Unique and original
Dream big and build

Push the limits of what an application form can be.

Though we want the application to be unique, we also need to ensure the process is intuitive for all users.
IDEATE
Brainstorming, bringing together our ideas and fostering creativity
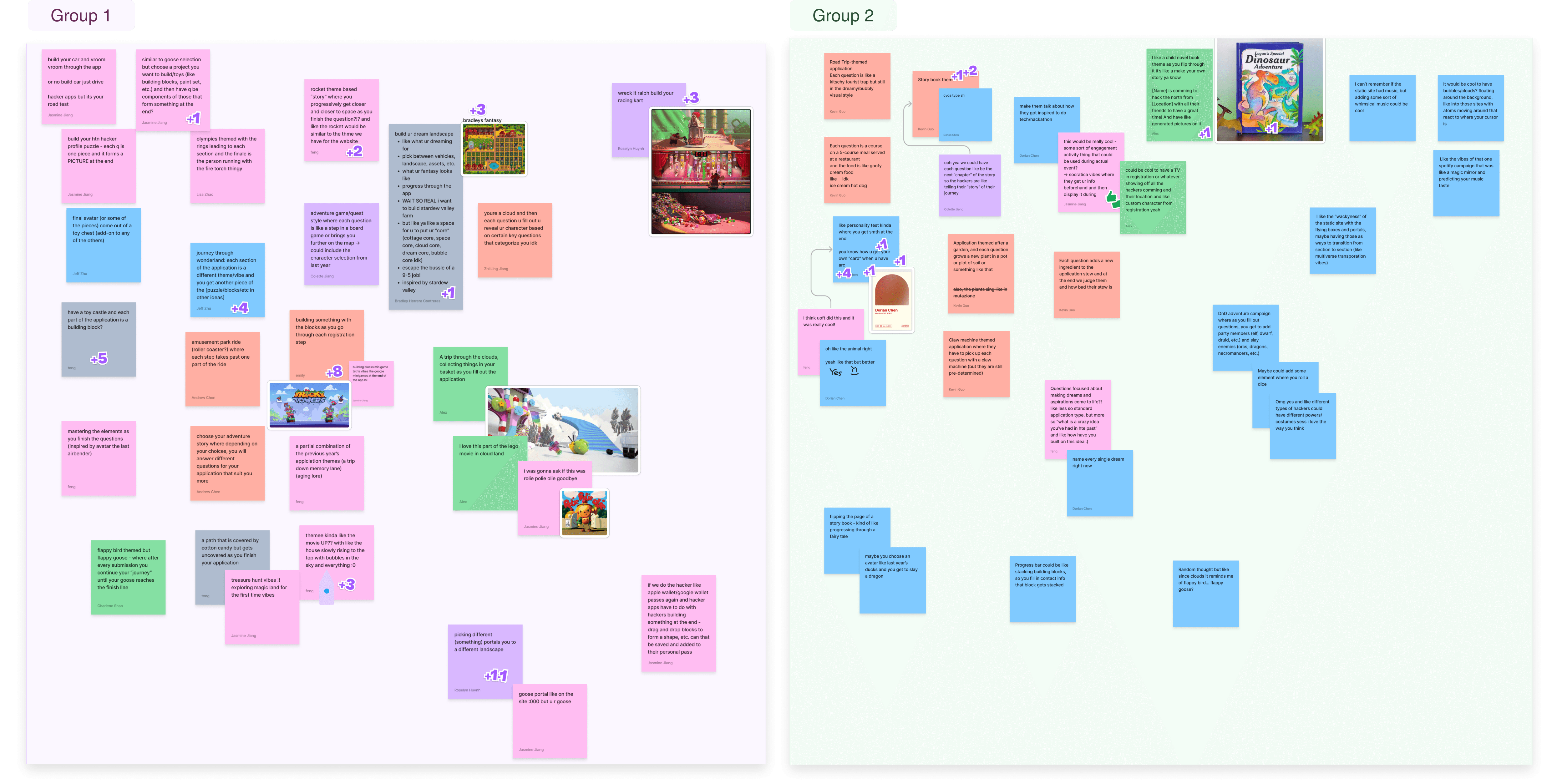
I facilitated a brainstorming session with all 46 organizing team members. With the team, we brainstormed and built on each other’s perspective, generating variety of different and unique ideas.
^ Ideas I really liked!
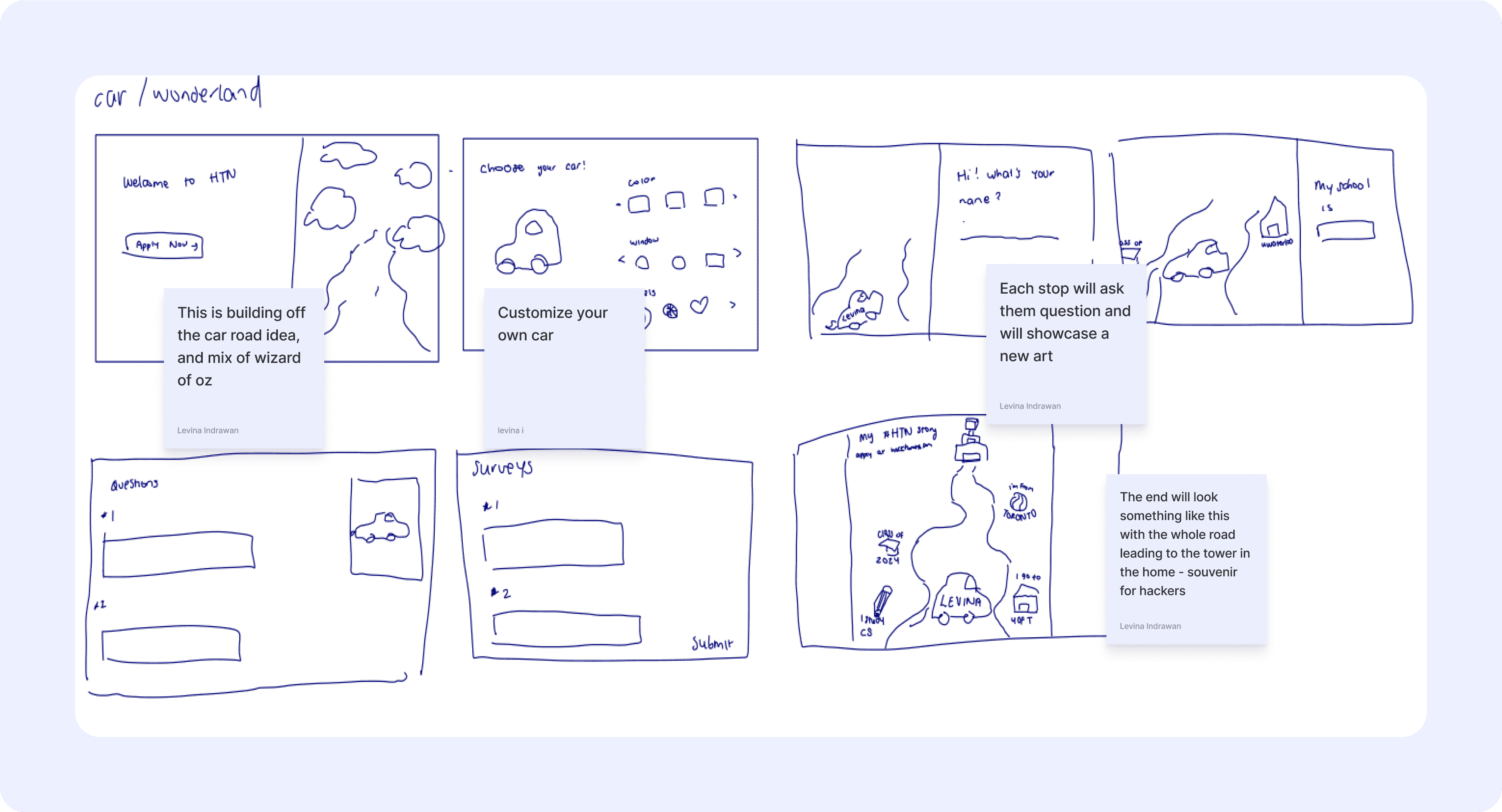
Sketching the initial idea
Based on our brainstorming sessions, I explored various approaches to how these experiences could look like. After sketching out some possibilities and a discussion with my design team, we collectively decided to pursue one of the concepts.
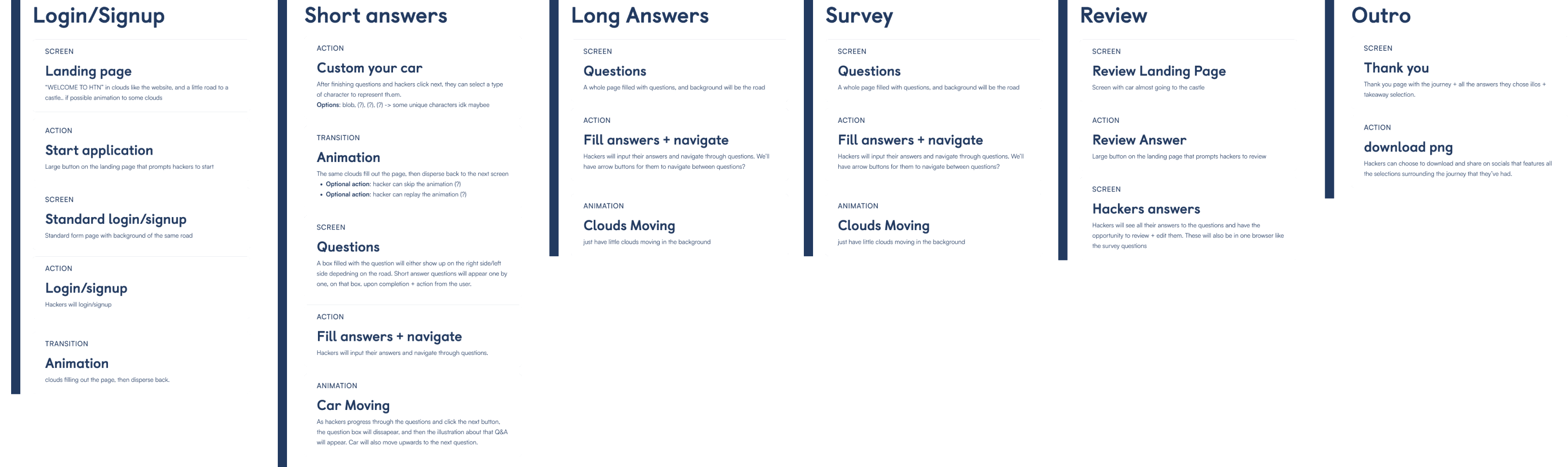
Creating a user flow to map out the visual sequence of user interactions
I developed the user flows to outline the steps users would take, which helped me prioritize the screens I needed to design.

Communicating ideas through low fidelity wireframes
After organizing the screens, I got started on creating some low fidelity wireframes. This helps me convey my idea to the rest of the team.
Collaborating throughout the entire process
Throughout the process, I collaborated closely with both the design team and the developers. After creating some initial low-fidelity screens, I met with the front-end developers to discuss feasibility. This was a critical step to determine whether certain design choices were viable. Once the front-end team and I were aligned, I worked with the graphic designers to request the necessary assets, helping bring my designs to life.
Additionally, I partnered with the application team, who were focused on developing the application questions, to ensure my designs were compatible with their needs I also had multiple feedback sessions with my design lead to refine and improve the designs along the way.
A series of productive meetings:
01
Initial feedback from design lead
02
Feasibility check with front-end devs
03
Graphic asset request to graphic designers
04
Hi-fi feedback session with design lead
05
Graphic assets feedback session with GDs
06
Implement questions from app squad
07
Feedback session #2 with design lead
08
Hand-off design to front-end devs
09
Development & team-wide QA
DESIGN
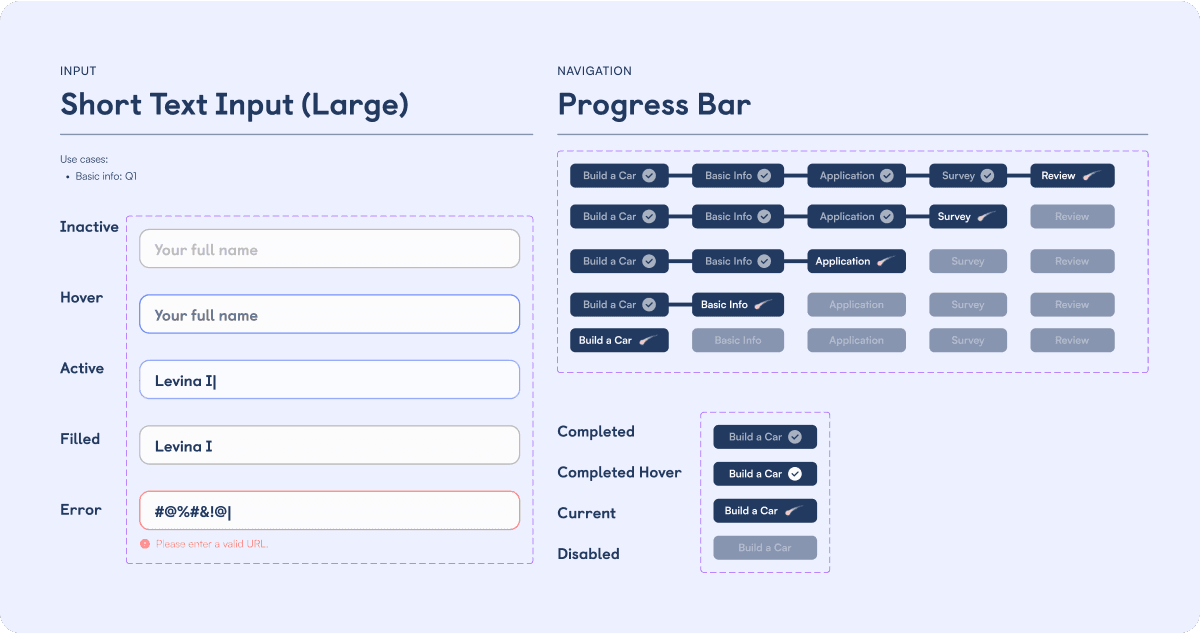
Developing components and design documentation for effective cross-functional collaboration
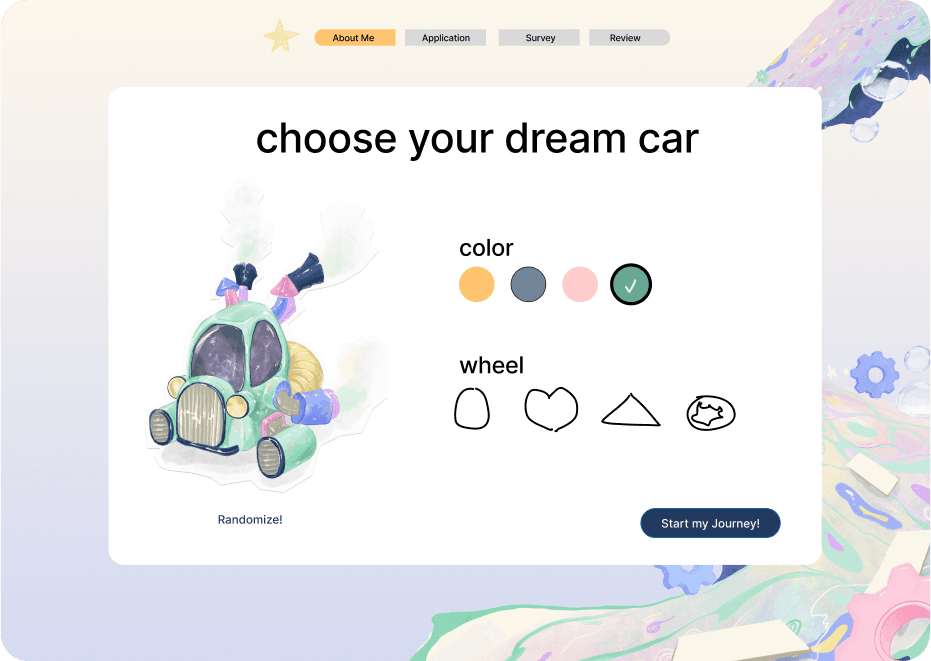
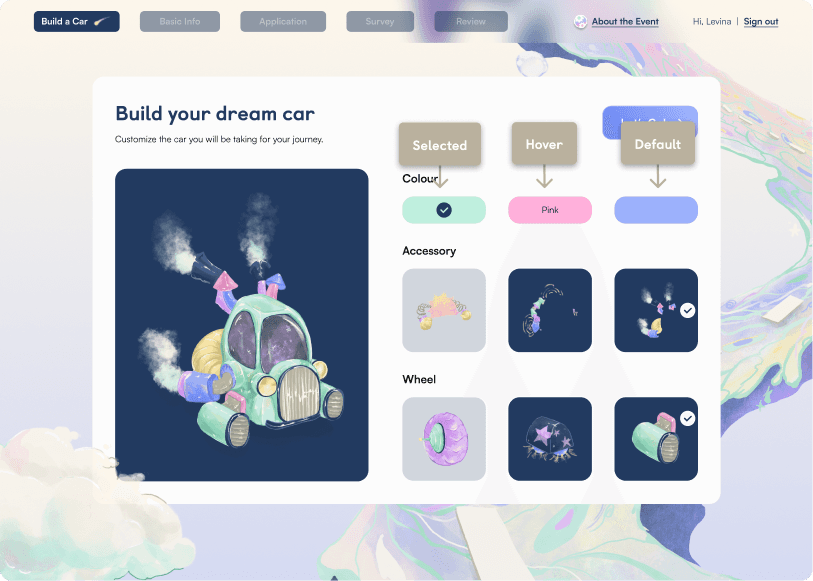
Build your dream car
DRI: Levina
Illustration
By default, the car will be chosen as the first of every state (green color, boxing glove accessories, and circle wheel)
Possible states:
Default: Gray
Hover: Blue
Clicked: With checkmark
The illustrations of each combinations are in the Illustration page on this Figma file
Animation
The cloud floats up and down
Default
Hover
Selected
Sample
Documentation for Wireframes
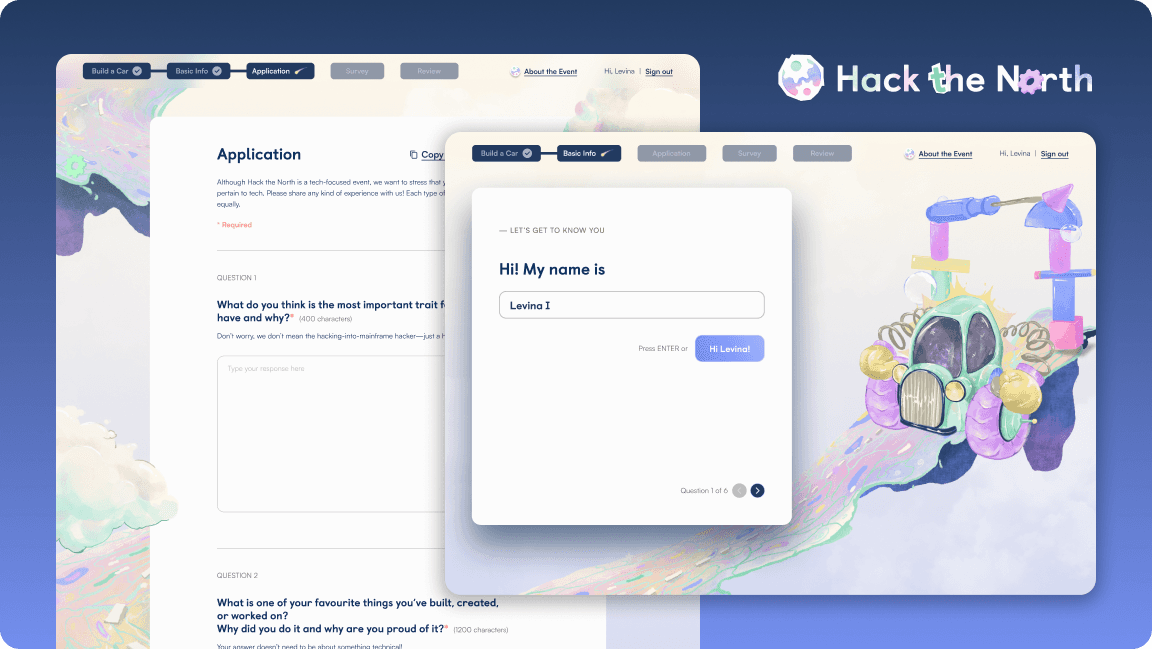
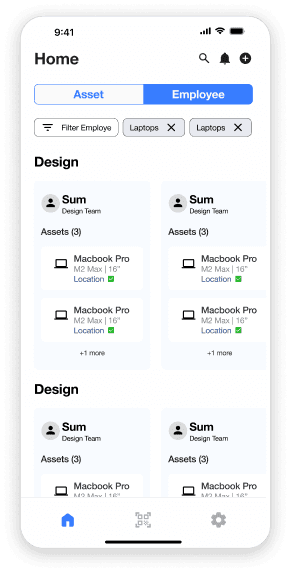
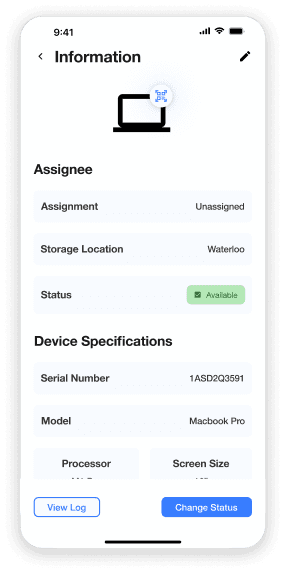
FINAL DESIGN
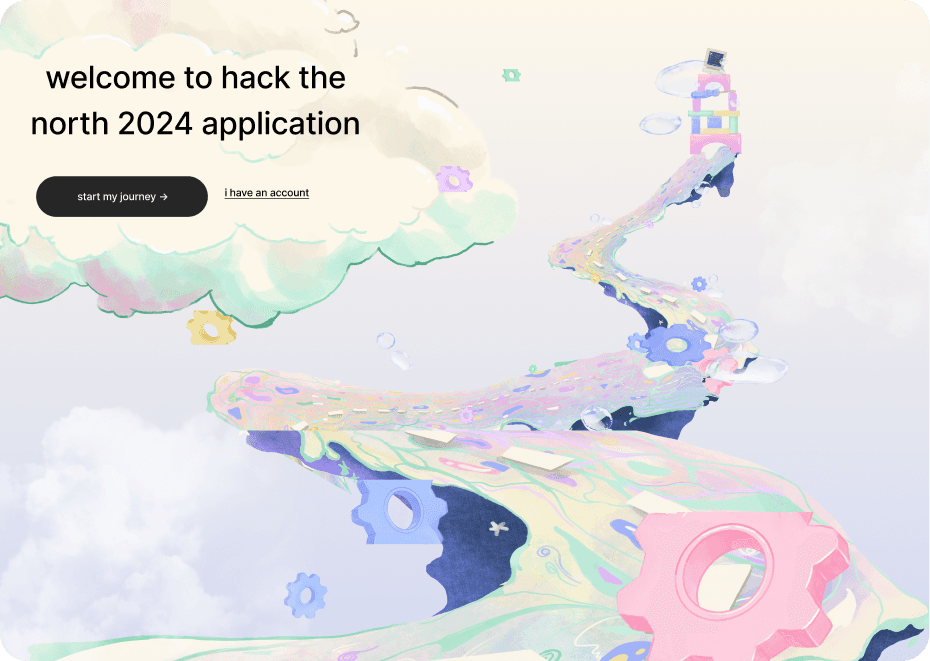
Hacker Application 2024
Create an account
Customize your car
Start your journey
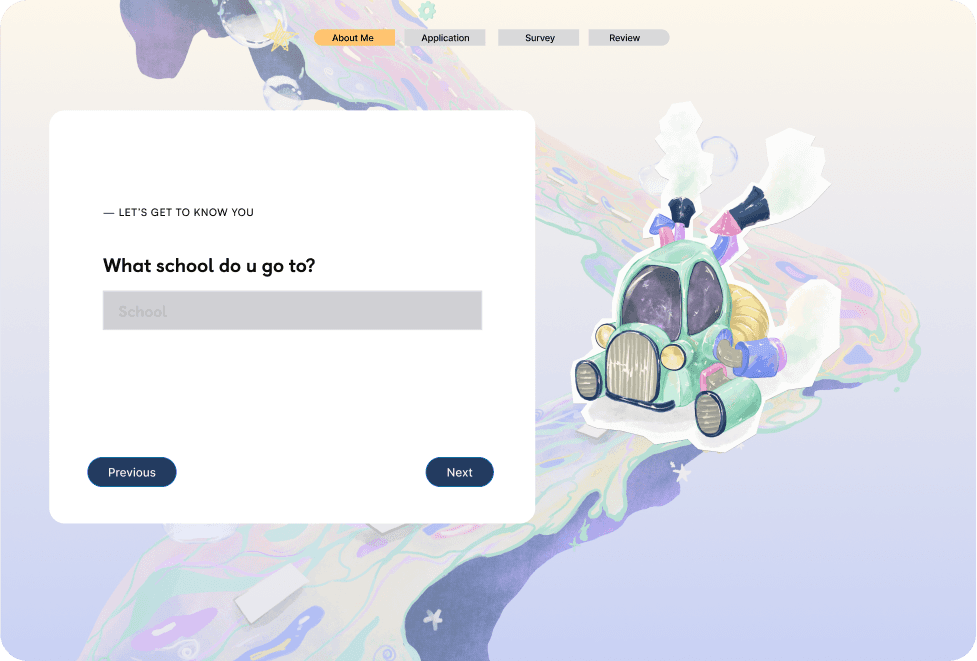
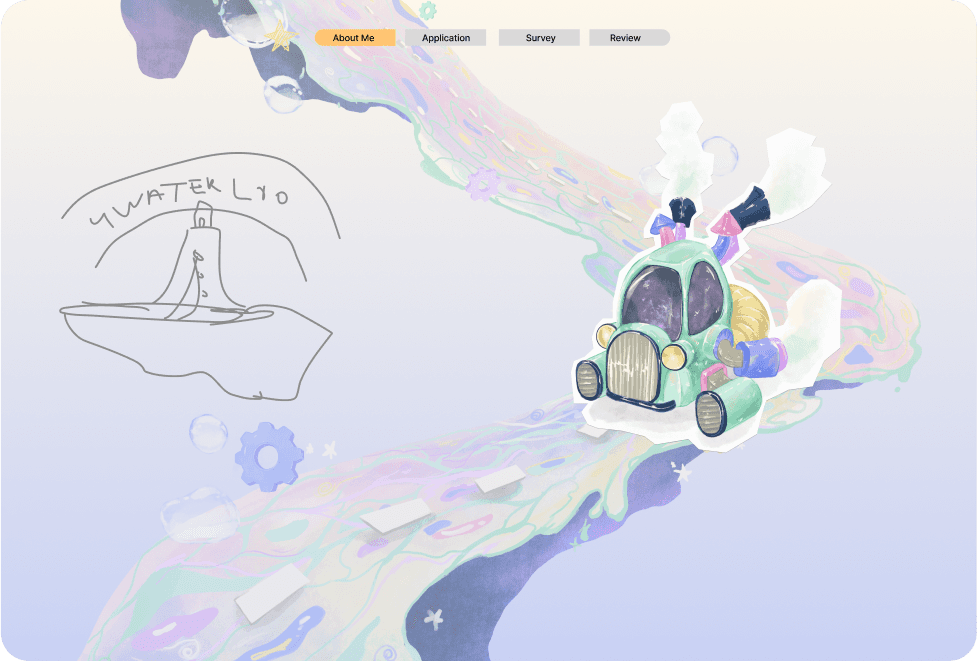
Answer application questions, survey, and review your application
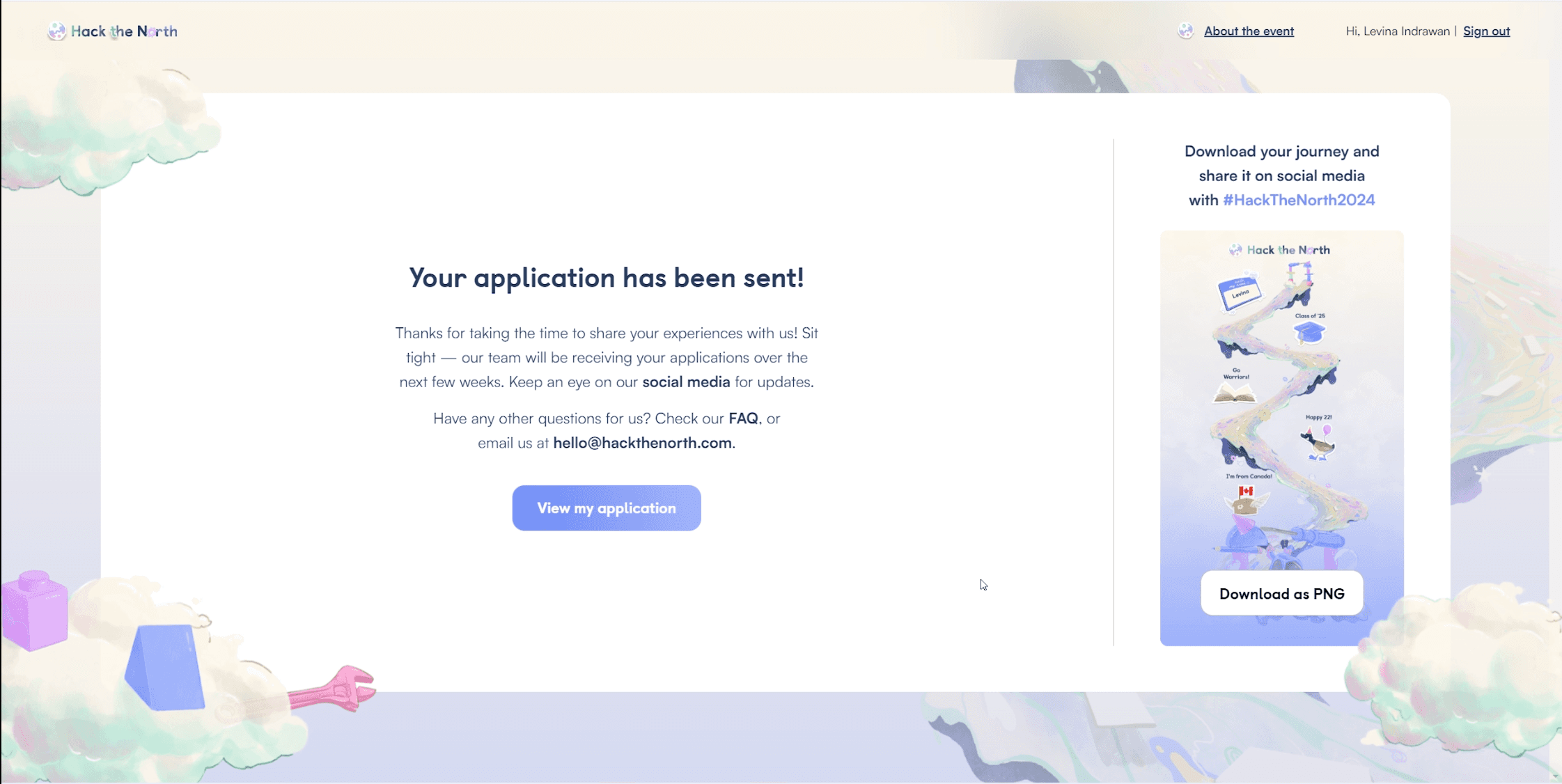
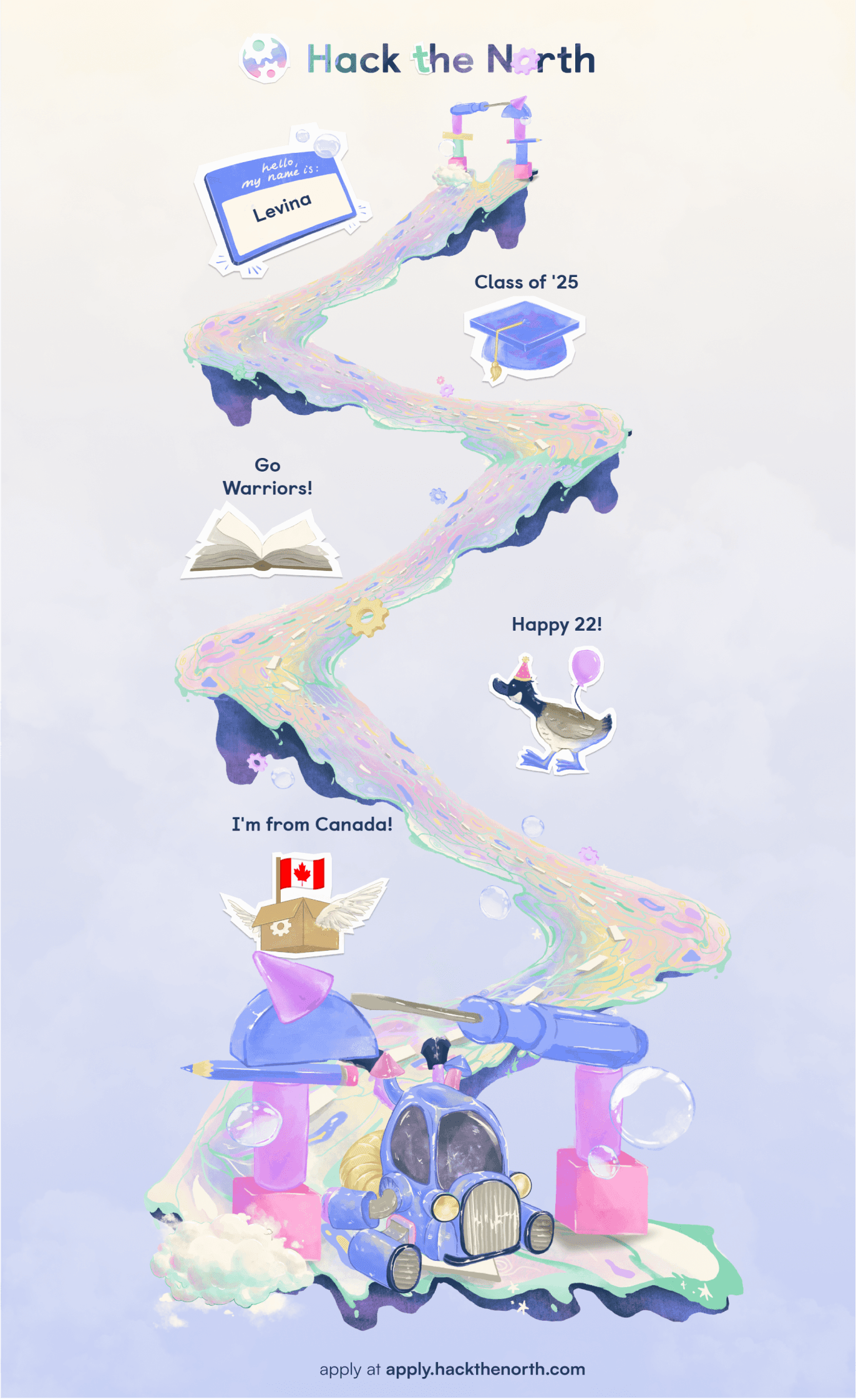
Submit and view your journey
THE RESULT
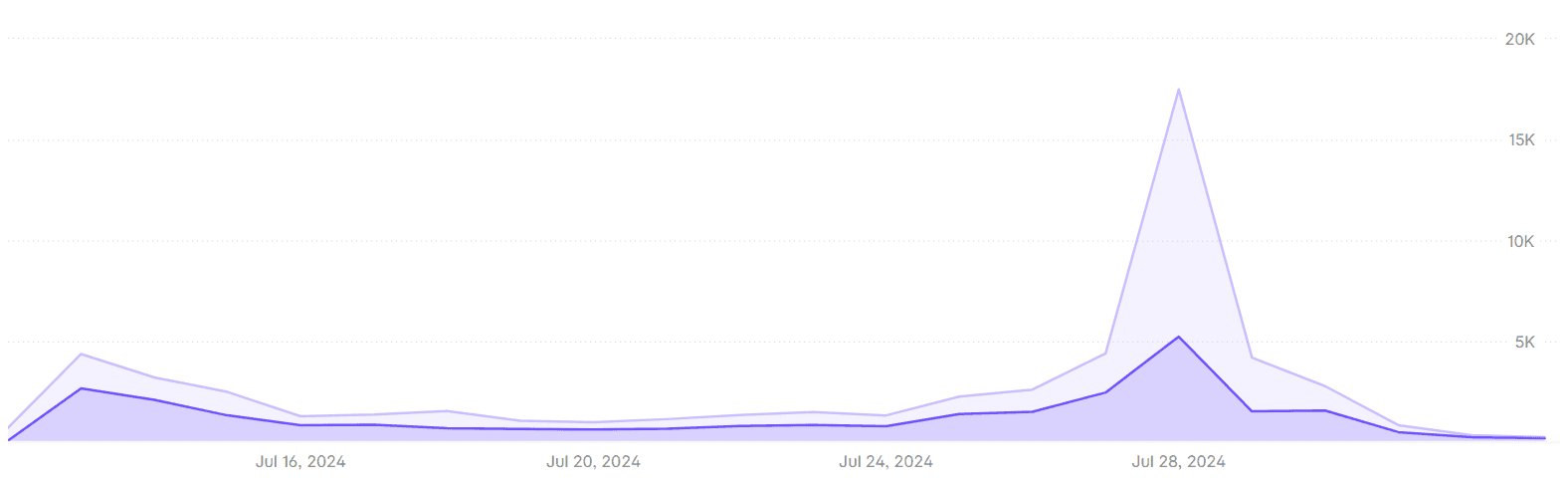
Hacker applications launched and received 6000+ applications
Three weeks after the launch of the 2024 hacker applications, we experienced a remarkably successful outcome.
6,296
applications submitted
8,953
applications started
27.6k+
people reached
01:49
ave time on application
REFLECTION
Creating an unusual digital experience for a hackathon
Overall, I had the chance to push the boundaries of what an application form can be and truly embraced the concept of dreaming big. I gained valuable insights from collaborating cross-functionally with the organizing team and am grateful for the HTN 2024 team’s support, feedback, and teamwork in bringing my ideas to life.
Lesson learned: Is the extra effort worth the benefit?
In the feasibility meeting with the developers, we explored several exciting ideas I wanted to incorporate into the design. However, after assessing the technical effort involved, the devs raised concerns about the workload. We had an open discussion about whether pursuing this idea was worth the strain it would place on them. Ultimately, I prioritized user experience and consider if the feature truly enhanced it significantly. In the end, we agreed to skip the feature and direct the team's efforts toward higher-priority tasks. This serves as a reminder to balance creativity with practicality in product design. As a product designer, it's crucial to dream big and push for innovative ideas, but equally important to assess the feasibility and impact of each design decision
Special thanks to:
Kate: For being a great design lead! So thankful for your attention to detail and countless of feedback session.
Phuong, Serena, Weinna: Thank you to you talented graphic designers who contributed impressive graphic assets and making the design alive.
Front-end devs: Thank you for the countless of hours of intensive development, QA and bug fixes, and overall transforming my design into an actual product.
Ginny and HTN team: Thank you for the feedbacks and support throughout the team sessions.
Thank you HTN 2024, so grateful to have the chance to work with every single one of you!